基于ThreeJS开发3D物体轮廓发光辉光特效源码演示
基于ThreeJS开发3D物体轮廓发光辉光特效源码演示,完全不需要安装任何插件,双击可以直接运行,因为不需要加载本地资源;
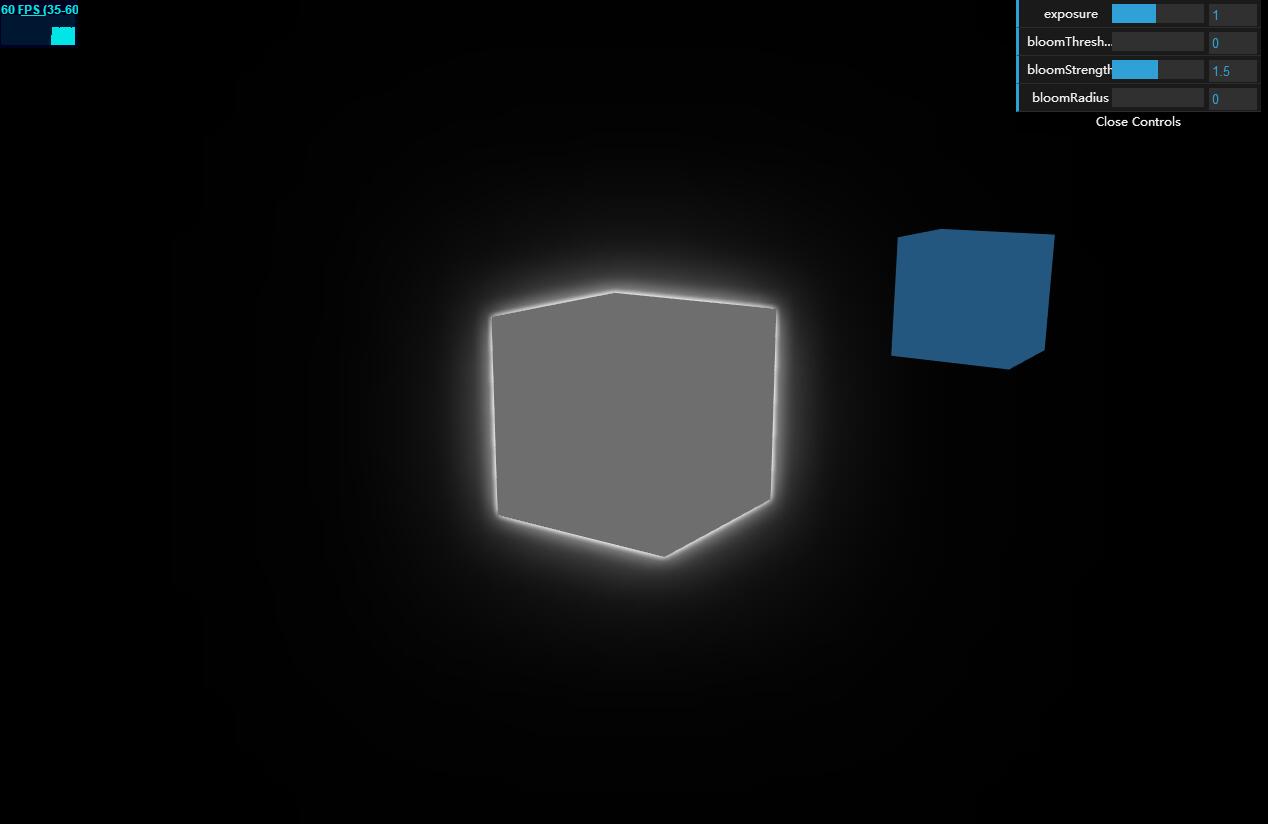
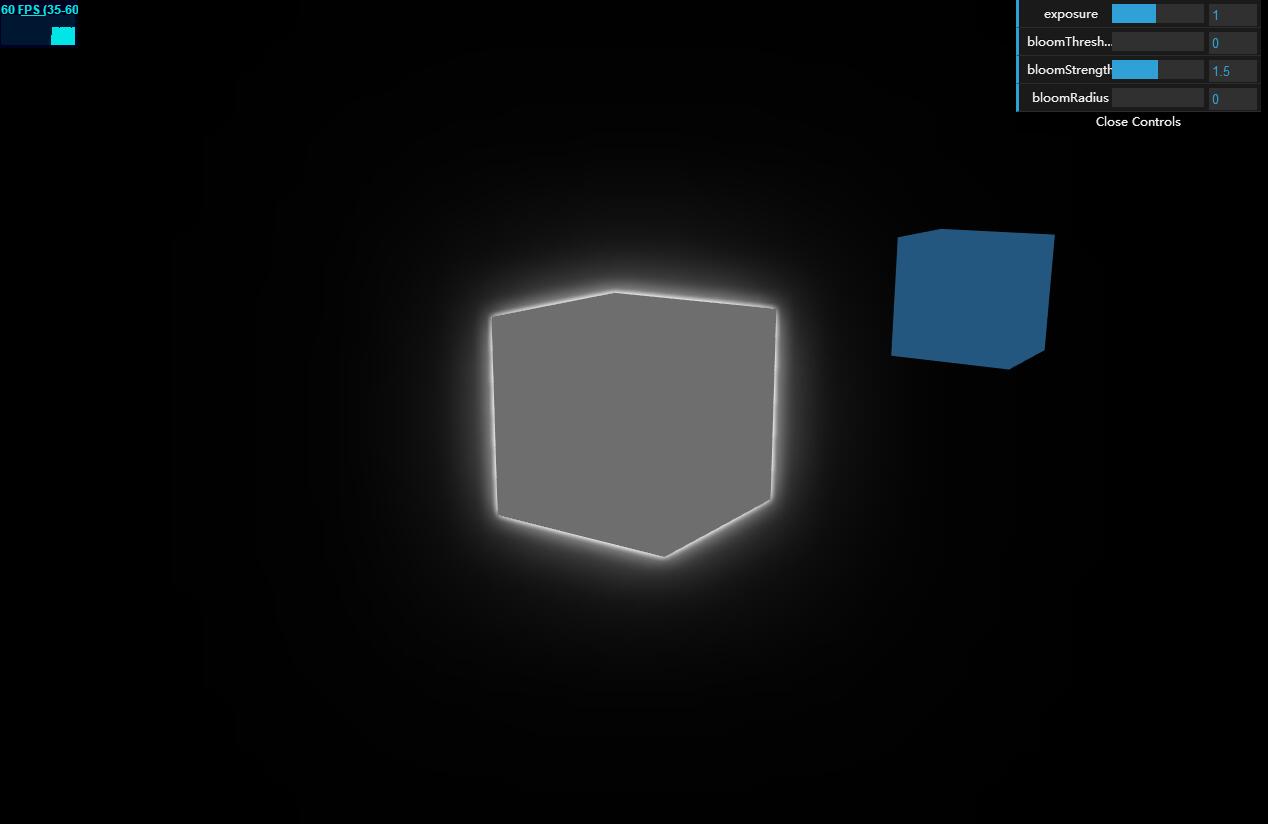
演示内容包括:基于ThreeJS封装的特效库实现了3D物体的轮廓发光特效,辉光特效,场景中有两个立方体模型对比可以看的轮廓发光和不发光的对比效果。

左上角面板提供了四个控制参数:
exposure:场景的光照强度
bloomThreshold:辉光的百分比
bloomStrength:辉光的强度
bloomRadius:辉光的轮廓半径
仅供参考!调节会产生不同强度的辉光效果。
核心源代码如下:

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » 基于ThreeJS开发3D物体轮廓发光辉光特效源码演示
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » 基于ThreeJS开发3D物体轮廓发光辉光特效源码演示