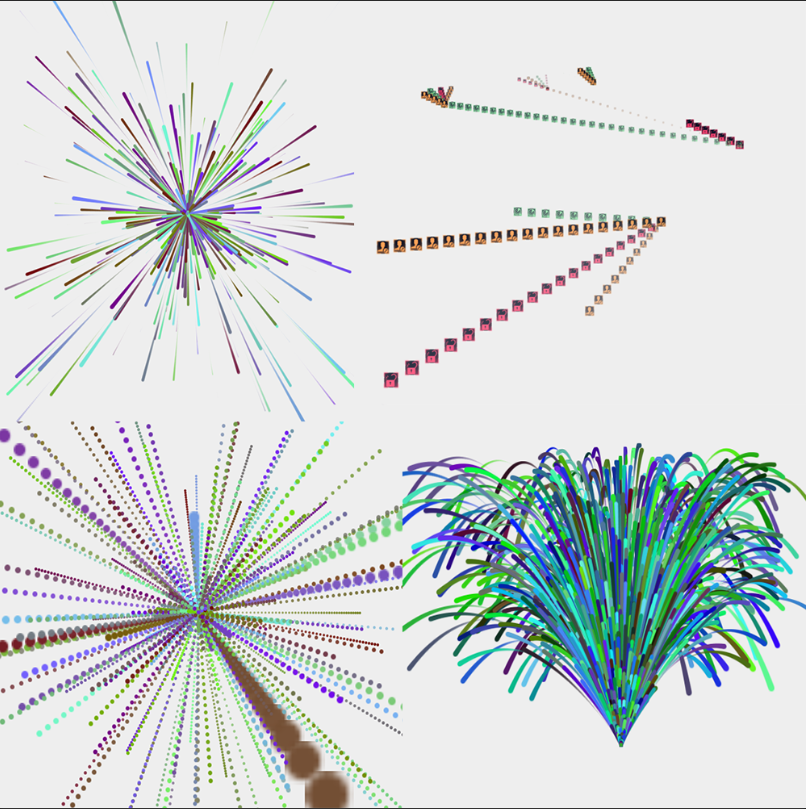
蝌蚪3D飞线动画效果演示源码ThreeJS版本
WebGLStudy.COM整理的3D飞线动画效果,方便大家欣赏自己喜欢美好的3D网页特效。
本质原理是让粒子一个一个从小到大排列就好,然后进行动画效应移动,注:本地预览请用火狐浏览器,谷歌浏览器需要localhost/127.0.0.1 服务器配置下运行才有效果。
非常感谢原作者得无私分享!
使用飞线
pre class="brush:js;toolbar:false"let _Fly = new initFly({
texture: "./xxx.png"//飞线贴图 如果不需要则不传递
});//初始化方法
//添加飞线
let flyMesh = _Fly.addFly({
color: `rgba(255,0,0,1)`,
curve: [],//飞线的路径 [{x,y,z},{x,y,z},{x,y,z}] 数组越大 飞线越密
width: 9,//飞线的宽度 大小
length: 150,//飞线的长度
speed: 1,//速度 越大越快
repeat: 1, //重复次数 1-Infinity
callback:function(){/*当前完成后回调*/};
})
scene.add(flyMesh);
删除
*repeat 循环次数完毕自动删除
_Fly.remove(flyMesh); //手动删除
注意/
p需要在 requestAnimationFrame 中 执行 _Fly.animation(delta);/p
br/p
p路径/p
pre class="brush:js;toolbar:false"var points = _Fly.tranformPath(
[
new THREE.Vector3(0, 0, 0),
new THREE.Vector3(100, 100, 100)
],
1
);
例子
pre class="brush:js;toolbar:false"var time = setInterval(() => {
if (index >= 4000) {
clearInterval(time)
}
var x = 0;
var z = 0;
var x1 = THREE.Math.randFloat(-200, 200);
var z1 = THREE.Math.randFloat(-200, 200);
var curve = new THREE.QuadraticBezierCurve3(
new THREE.Vector3(x, 0, z),
new THREE.Vector3((x + x1) / 2, THREE.Math.randInt(200, 420), (z1 + z) / 2),
new THREE.Vector3(x1, 0, z1)
);
var points = curve.getPoints(500);
var flyMesh = _Fly.addFly({
color: `rgba(${THREE.Math.randInt(0, 255)},${THREE.Math.randInt(0, 255)},255},1)`,
curve: points,
width: 9,
length: 150,
speed: 1,
repeat: Infinity
})
scene.add(flyMesh);
index++;
})
——/pre

WEBGL学习网 » 蝌蚪3D飞线动画效果演示源码ThreeJS版本