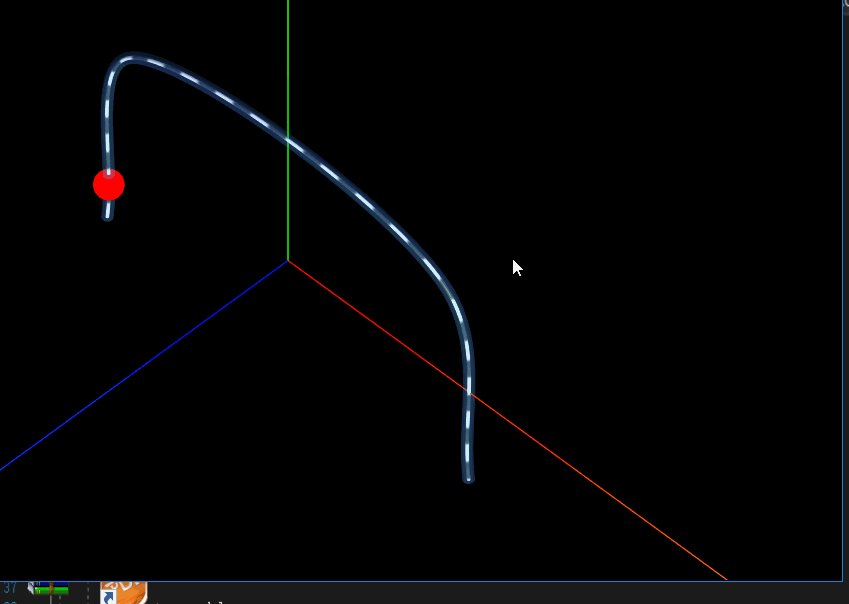
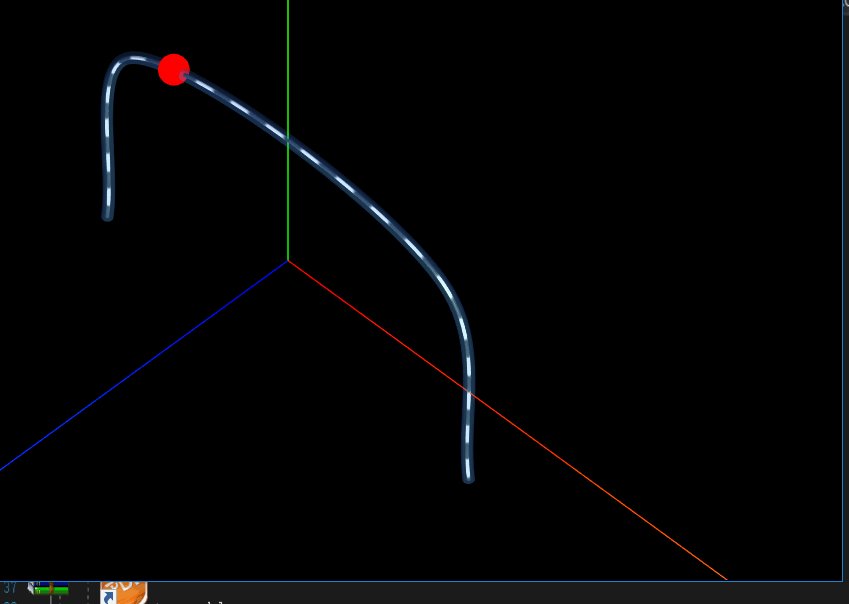
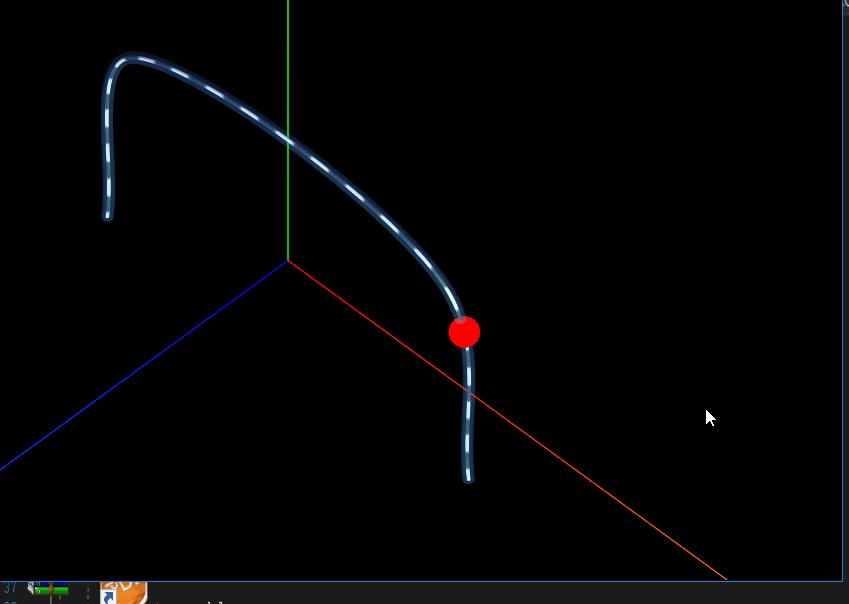
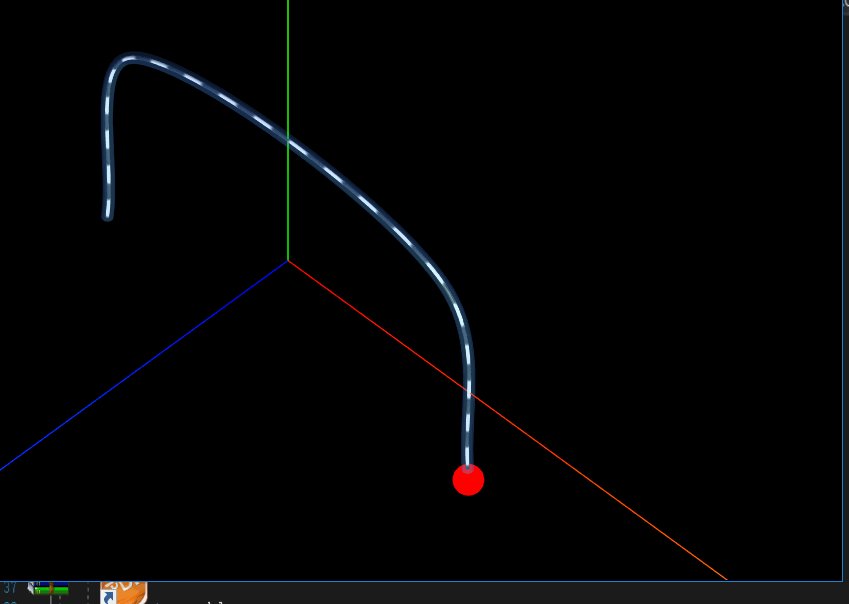
ThreeJS H5编写模拟物体沿着管道路径运动(路径流动使用纹理offset偏移模拟)
H5编写的H5编写模拟物体沿着管道路径运动(路径流动使用纹理offset偏移模拟)一个半透明管道,模拟的小球会沿着管道移动到管道末端,到达末端会停止,否则一直跑到起点 循环再跑!index.html是最终运行的入口。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » ThreeJS H5编写模拟物体沿着管道路径运动(路径流动使用纹理offset偏移模拟)
WEBGL学习网 » ThreeJS H5编写模拟物体沿着管道路径运动(路径流动使用纹理offset偏移模拟)