ThreeJS-107版本
1.Threejs是什么?
官网对Threejs的介绍非常简单:“Javascript 3D library”。OpenGL是一个跨平台3D/2D的绘图标准,WebGL则是openGL在浏览器上的一个实现。web前端开发人员可以直接用WebGL接口进行编程,但WebGL只是非常基础的绘图API,需要编程人员有很多的数学知识、绘图知识才能完成3D编程任务,而且代码量巨大。Threejs对WebGL进行了封装,让前端开发人员在不需要掌握很多数学知识和绘图知识的情况下,也能够轻松进行web 3D开发,降低了门槛,同时大大提升了效率。
2.剖析Threejs源目录结构

Build目录:包含两个文件,three.js 和three.min.js 。这是three.js最终被引用的文件。一个已经压缩,一个没有压缩的js文件。Docs目录:这里是three.js的帮助文档,里面是各个函数的api,可惜并没有详细的解释。试图用这些文档来学会three.js是不可能的。
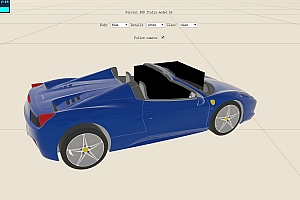
Editor目录:一个类似3D-max的简单编辑程序,它能创建一些三维物体。
Examples目录:一些很有趣的例子demo,可惜没有文档介绍。对图像学理解不深入的同学,学习成本非常高。
Src目录:源代码目录,里面是所有源代码。
Test目录:一些测试代码,基本没用。
Utils目录:存放一些脚本,python文件的工具目录。例如将3D-Max格式的模型转换为three.js特有的json模型。
.gitignore文件:git工具的过滤规则文件,没有用。
CONTRIBUTING.md文件:一个怎么报bug,怎么获得帮助的说明文档。
LICENSE文件:版权信息。
README.md文件:介绍three.js的一个文件,里面还包含了各个版本的更新内容列表。

WEBGL学习网 » ThreeJS-107版本