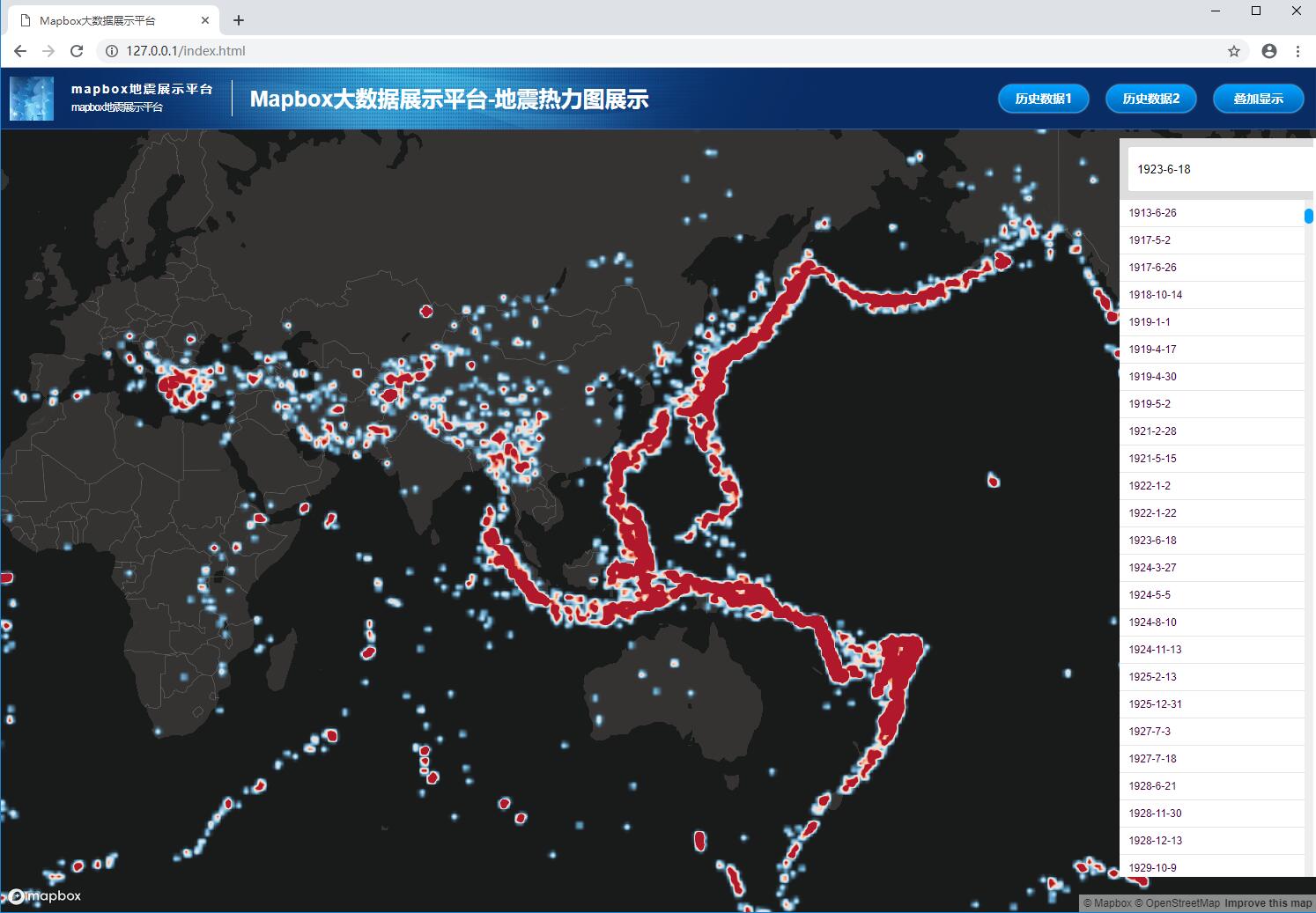
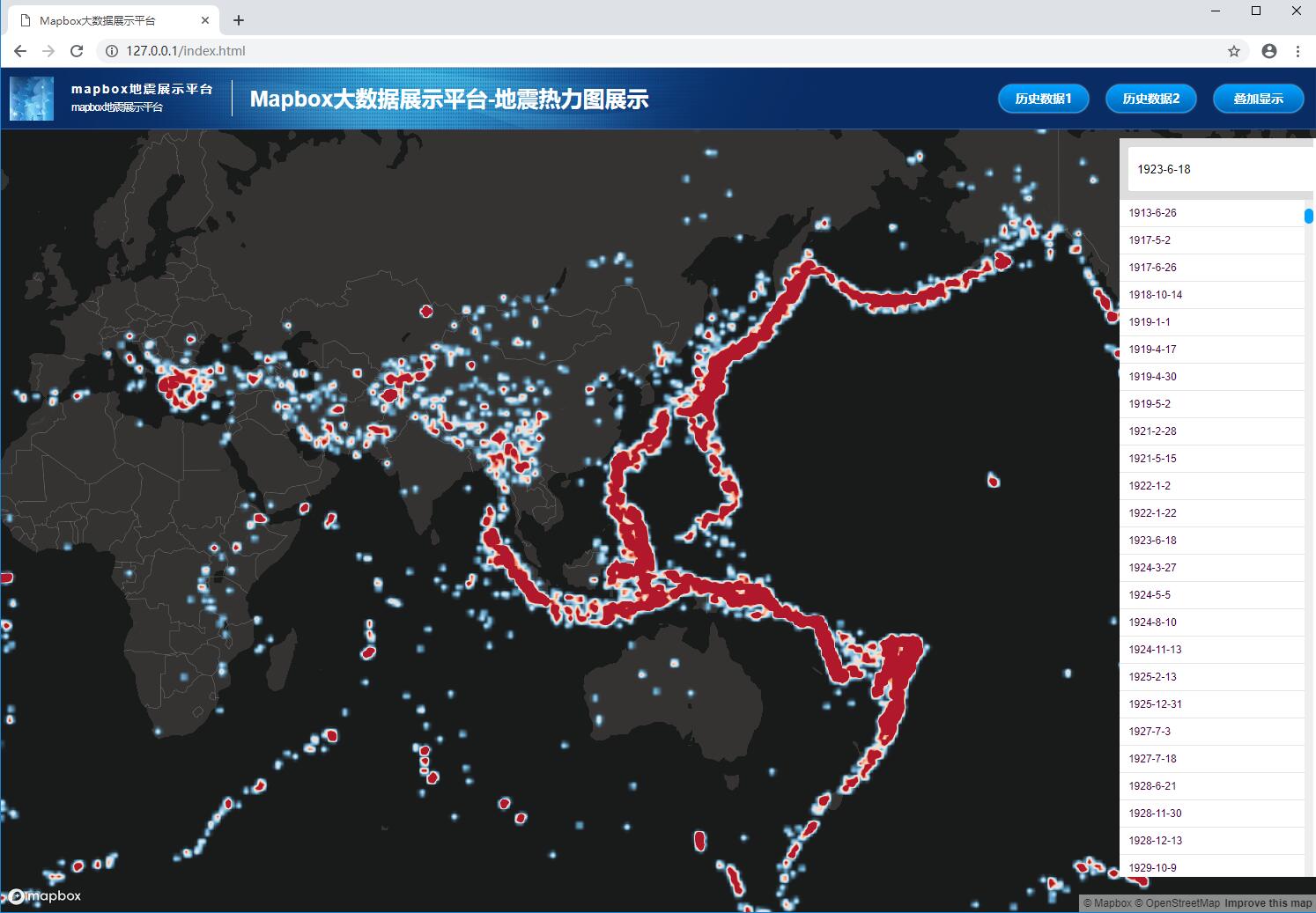
MapBox热力图显示地震3DGIS
在mapbox onload 事件里面进行热力图初始化

heatmap-weight:表示一个点对热力图权重的贡献,在贡献越大的地方热力图显示应该越明显
heatmap-intensity:热力图强度,有点类似于heatmap-weight属性,但是该属性是设置整体上热力图的强度
heatmap-color:热力图的颜色,设置在各个热力图的数值上是什么颜色
heatmap-radius:热力图的一个点计算权重的时候计算的点的半径,单位为像素,默认为30
heatmap-opacity:热力图的透明度
下面根据自己的理解说明以官网事例中各个属性的意思
“heatmap-weight”: [
“interpolate”,
[“linear”],
[“get”, “mag”],
0, 0,
6, 1
],
获取配一个要素的mag属性的值来设置每一个点对热力图强度的贡献,事例表示当mag的数值在0~6之间的时候对热力图强度贡献为从0到1进行线性贡献,大于6表示贡献为1,小于0表示无贡献
“heatmap-intensity”: [
“interpolate”,
[“linear”],
[“zoom”],
0, 1,
9, 3 ],
根据地图的缩放级别类设置热力图的强度,当缩放级别在0~9之间进行线性变化的时候,热力图的强度从1~3进行线性变化,小于0是 强度为0,大于9时强度为3,heatmap-intensity is a multiplier on top of heatmap-weight
“heatmap-color”: [
“interpolate”,
[“linear”],
[“heatmap-density”],
0, “rgba(33,102,172,0)”,
0.2, “rgb(103,169,207)”,
0.4, “rgb(209,229,240)”,
0.6, “rgb(253,219,199)”,
0.8, “rgb(239,138,98)”,
1, “rgb(178,24,43)”
],
设置热力图的颜色,热力图是颜色在强度在给定的两个范围进颜色记性线性变化,heatmap-density表示热力图的密度,
“heatmap-radius”: [
“interpolate”,
[“linear”],
[“zoom”],
0, 2,
9, 20 ],
设置在不同缩放级别的时候更改热力图计算的半径,
“heatmap-opacity”: [
“interpolate”,
[“linear”],
[“zoom”],
7, 1,
9, 0 ],
设置热力图的透明度,是整体图形的透明度,在zoom处于7~9间将热力图逐渐的透明,在zoom大于9的时候完全透明
该事例中使用到interpolate,具体参考官方地址
https://www.mapbox.com/mapbox-gl-js/style-spec/#expressions-interpolate

声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » MapBox热力图显示地震3DGIS

