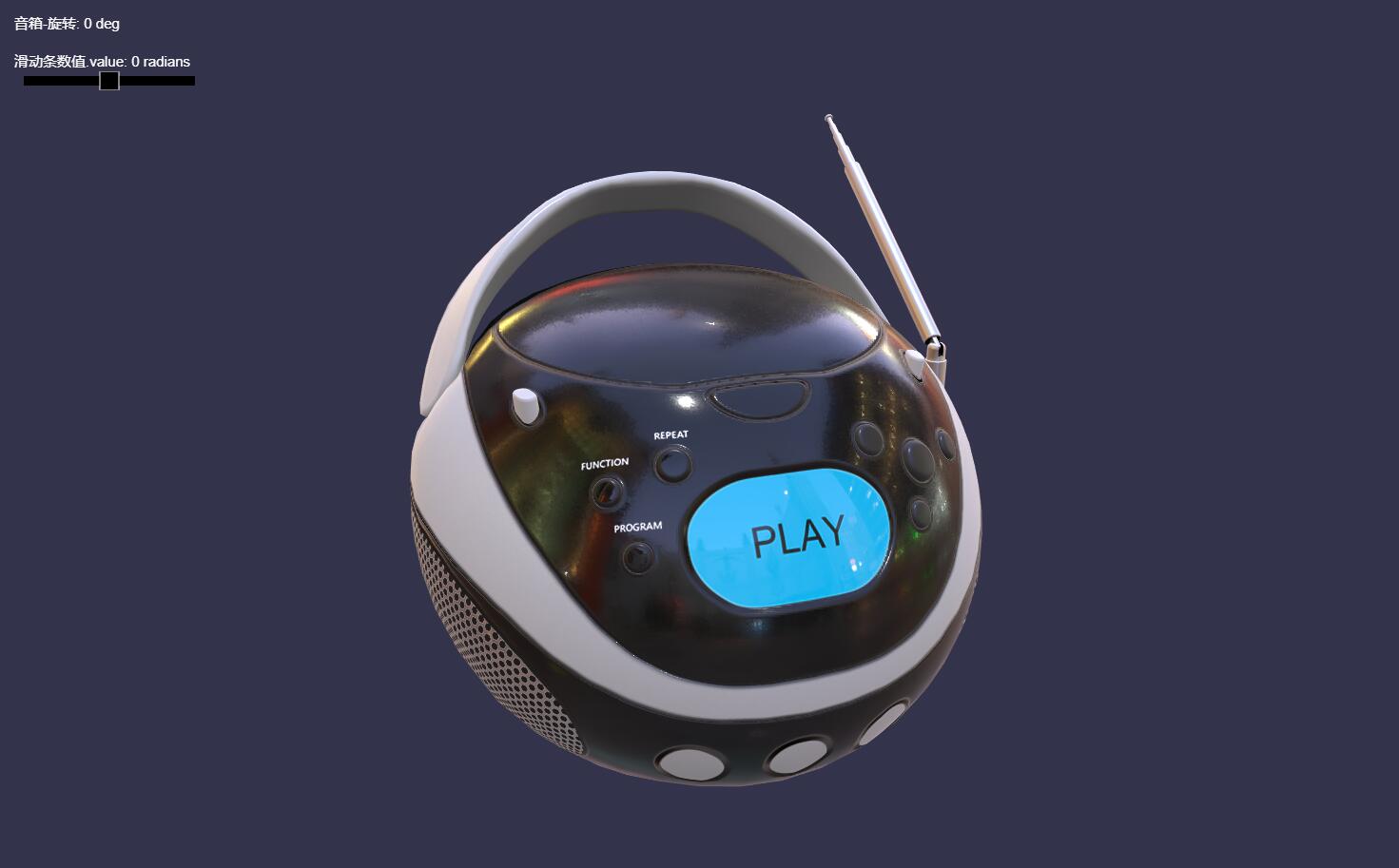
Babylonjs编写在线3D音箱源码
本源码演示了使用Babylon.js实现3D科技感动感椭球形音箱在线3D展示【带天线】;3D视图支持手势控制,可以在手机、平板、电脑上的主流支持WebGL的浏览器展示互动,程序演示了载入gltf格式模型,无动画,不可互动,但是可以通过左上角的滑动条拖动旋转模型。包括全部源码,可以自行后续开发;可用于WEBGL互动开发学习,非常值得学习。部分源码
var canvas = document.getElementById("renderCanvas");
var engine = null;
var scene = null;
var sceneToRender = null;
var createDefaultEngine = function() { return new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true }); };
var delayCreateScene = function () {
// 创建场景
var scene = new BABYLON.Scene(engine);
// Create a default skybox with an environment.
var hdrTexture = BABYLON.CubeTexture.CreateFromPrefilteredData("textures/environment.dds", scene);
var currentSkybox = scene.createDefaultSkybox(hdrTexture, true);
var cameraArcRotative = [];
cameraArcRotative[0] = new BABYLON.ArcRotateCamera("ArcRotateCamera", Math.PI, Math.PI, 30.5, new BABYLON.Vector3(0, 1.8, 0), scene);
scene.activeCamera = cameraArcRotative[0];
var canvas = document.querySelector("#renderCanvas");
cameraArcRotative[0].attachControl(canvas);
var boombox;
// 附加模型到场景中Append glTF model to scene.
BABYLON.SceneLoader.ImportMesh("", "scenes/BoomBox/", "BoomBox.gltf", scene, function (meshes) {
// Create a default arc rotate camera and light.
scene.createDefaultCameraOrLight(true, true, true);
// The default camera looks at the back of the asset.
// Rotate the camera by 180 degrees to the front of the asset.
scene.activeCamera.alpha += Math.PI;
boombox = meshes[0];
// boombox.bakeCurrentTransformIntoVertices();
// boombox.rotation.y += slider.value;
});
var advancedTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("UI");
var panel = new BABYLON.GUI.StackPanel();
panel.width = "220px";
panel.fontSize = "15px";
panel.horizontalAlignment = BABYLON.GUI.Control.HORIZONTAL_ALIGNMENT_LEFT;
panel.verticalAlignment = BABYLON.GUI.Control.VERTICAL_ALIGNMENT_TOP;
panel.paddingLeft = "20px";
advancedTexture.addControl(panel);
var header = new BABYLON.GUI.TextBlock();
header.text = "Boombox Rotation: 0 deg";
header.height = "40px";
header.color = "white";
header.textHorizontalAlignment = BABYLON.GUI.Control.HORIZONTAL_ALIGNMENT_LEFT;
header.paddingTop = "20px";
panel.addControl(header);
var header2 = new BABYLON.GUI.TextBlock();
header2.text = "Slider.value: 0 radians";
header2.height = "40px";
header2.color = "white";
header2.textHorizontalAlignment = BABYLON.GUI.Control.HORIZONTAL_ALIGNMENT_LEFT;
header2.paddingTop = "20px";
panel.addControl(header2);
var slider = new BABYLON.GUI.Slider();
slider.horizontalAlignment = BABYLON.GUI.Control.HORIZONTAL_ALIGNMENT_LEFT;
slider.minimum = -Math.PI*2;
slider.maximum = Math.PI*2;
slider.color = "black";
slider.value = 0;
slider.height = "20px";
slider.width = "200px";
slider.oldValue = 0;
slider.onValueChangedObservable.add(function(value) {
header2.text = "Slider.value: " + value.toFixed(2) + " radians";
if(boombox) {
// if (slider.oldValue < 0 && slider.value > slider.oldValue)
// return;
// if (slider.oldValue > 0 && slider.value < slider.oldValue)
// return;
// boombox.rotation.y = 0;
// boombox.rotation.y = slider.value;
header.text = "Boombox Rotation: " + BABYLON.Tools.ToDegrees(boombox.rotation.y).toFixed(2) + " deg";
// slider.oldValue = value;
var axis = new BABYLON.Vector3(0, 1, 0);
var angle =slider.value ;
var quaternion = new BABYLON.Quaternion.RotationAxis(axis, angle);
boombox.rotationQuaternion = quaternion;
}
});
panel.addControl(slider);
return scene;
};
var engine;
try {
engine = createDefaultEngine();
} catch(e) {
console.log("the available createEngine function failed. Creating the default engine instead");
engine = createDefaultEngine();
}
if (!engine) throw 'engine should not be null.';
scene = delayCreateScene();;
sceneToRender = scene
engine.runRenderLoop(function () {
if (sceneToRender) {
sceneToRender.render();
}
});
// Resize
window.addEventListener("resize", function () {
engine.resize();
});
注:threejs/WebGL开发,非常值得学习。本地预览建议部署WEB服务器,配置运行服务器等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » Babylonjs编写在线3D音箱源码
WEBGL学习网 » Babylonjs编写在线3D音箱源码