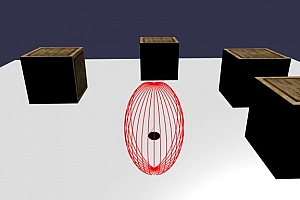
Babylonjs编写球体高亮光线特效源码
本源码演示了使用Babylonjs实现3D球体自旋转并且支持在线3D展示;
球体的横纵轴有高亮轴线显示,具有学习价值,使用支持手势控制,可以在手机、平板、电脑上的浏览器展示互动,包括全部源码,部分源码
var canvas = document.getElementById("renderCanvas");
var engine = null;
var scene = null;
var sceneToRender = null;
var createDefaultEngine = function() { return new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true }); };
//必须创建一个名为createScene的函数。此函数必须返回Babylonjs场景对象
//可以引用以下变量:场景、画布
//你至少要定义一个相机
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//添加不可移动的相机
let camera = new BABYLON.UniversalCamera('Camera', new BABYLON.Vector3(-2, 2, 13), scene);
camera.setTarget(new BABYLON.Vector3.Zero());
//添加带有网格材质的球体,以便可以看到它移动
var sphere = new BABYLON.Mesh.CreateSphere('sphere', 32, 5, scene);
let material = new BABYLON.GridMaterial('grid', scene);
sphere.material = material;
var sphereRotationSpeed = .5;
// main sphere animation
function sphereAnimation() {
console.log('sphereAnimation started');
sphere.animations = [];
let keys = [];
let yRotation = new BABYLON.Animation('yRotation', 'rotation', 60, BABYLON.Animation.ANIMATIONTYPE_VECTOR3, BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE);
yRotation.vector3InterpolateFunction = (startValue, endValue, gradient) => {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};
let rotationSpeed = sphere.rotation.y + sphereRotationSpeed;
// Animation keys
keys.push(
{
frame: 0,
value: sphere.rotation
},
{
frame: 60,
value: new BABYLON.Vector3(0, rotationSpeed, 0)
}
);
// Set keys and push animation
yRotation.setKeys(keys);
sphere.animations.push(yRotation);
// Start animation
return scene.beginAnimation(sphere, 0, 60, true);
}
// ease in sphere animation
function easeInSphereAnimation() {
console.log('easeInSphereAnimation started');
sphere.animations = [];
let keys = [];
let yRotation = new BABYLON.Animation('yRotation', 'rotation', 60, BABYLON.Animation.ANIMATIONTYPE_VECTOR3, BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE);
yRotation.vector3InterpolateFunction = (startValue, endValue, gradient) => {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};
let rotationSpeed = sphere.rotation.y + sphereRotationSpeed;
// Animation keys
keys.push(
{
frame: 0,
value: sphere.rotation
},
{
frame: 120,
value: new BABYLON.Vector3(0, rotationSpeed, 0)
}
);
// Set easing, I want this easing to only be initialised for the first animation loop
const easingFunction = new BABYLON.BezierCurveEase(0.55, 0.085, 0.68, 0.53);
yRotation.setEasingFunction(easingFunction);
// Set keys and push animation
yRotation.setKeys(keys);
sphere.animations.push(yRotation);
// Start animation
var animation = scene.beginAnimation(sphere, 0, 60, false);
animation.onAnimationEnd = function() {
console.log('easeInSphereAnimation ended');
animation = sphereAnimation();
}
return animation;
}
var animation = easeInSphereAnimation();
return scene;
};
var engine;
try {
engine = createDefaultEngine();
} catch(e) {
console.log("the available createEngine function failed. Creating the default engine instead");
engine = createDefaultEngine();
}
if (!engine) throw 'engine should not be null.';
scene = createScene();;
sceneToRender = scene
engine.runRenderLoop(function () {
if (sceneToRender) {
sceneToRender.render();
}
});
// Resize
window.addEventListener("resize", function () {
engine.resize();
});
注:Babylonjs/WebGL开发,非常值得学习。可以直接双击运行,但是还是本地预览建议部署WEB服务器,配置运行服务器等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

参考:
https://www.babylonjs-playground.com/#1TKXU5#4
https://www.babylonjs-playground.com/#742772#22
https://www.babylonjs-playground.com/#ADGVAT#5
https://www.babylonjs-playground.com/#10I03D#0
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » Babylonjs编写球体高亮光线特效源码
WEBGL学习网 » Babylonjs编写球体高亮光线特效源码