ThreeJS支持显示文字动态更新演示源码
本源码演示了使用Threejs库 开发的2D中英文文字信息在3D场景中显示的功能,支持更新文字,文字嵌入到场景中,非常值得学习。
基本原理是采用通过Canvas绘制贴图赋给2D精灵元素控件实现动态文字信息。
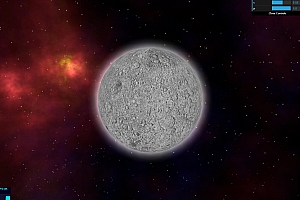
场景中包括3D地球元素【默认在不断旋转】、云层、标注文字信息等,可以鼠标拖拽、非常值得学习参考。
部分源码
//threejs canvas绘制文字
var text = "first text";
function showText(){
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.canvas.width =256;
const x =0;
const y=32;
ctx.fillStyle = "yellow";
ctx.font = "30px arial";
ctx.textAlign = "left";
ctx.textBaseline = "middle";
ctx.fillText(text,x,y)
}
//贴图绑定到精灵元素
function showSprite(){
showText()
const canvasTexture = new THREE.CanvasTexture(
document.querySelector("#canvas")
)
//canvasTexture.needsUpdate = true; //注意这句不能少
const spritMaterial = new THREE.SpriteMaterial({
map:canvasTexture
})
sprite = new THREE.Sprite(spritMaterial)
sprite.position.set(-280,0,0);
//精灵的默认大小很小估计是[1,1,1]
sprite.scale.set(0.64*256,0.64*64,1);
scene.add(sprite)
}
注:threejs/WebGL开发,非常值得学习,感谢作者分享。本地预览建议部署WEB服务器,配置运行服务器等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » ThreeJS支持显示文字动态更新演示源码
WEBGL学习网 » ThreeJS支持显示文字动态更新演示源码