WebGL编写网页LOGO和汉字文字立方体盒子旋转特效源码
本项目是国外网友使用WebGL开发开发线上3D-LOGO特效,完全不需要安装任何第三方插件。
展示源码功能包括:
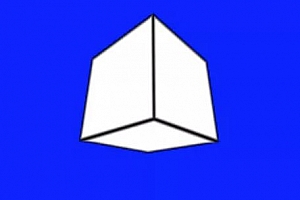
1.3D-LOGO特效,公司logo在半透明立方体中若隐若现,非常有质感;
2.立方体盒子中存在汉字和英文字母可以替换图片素材;
3.右侧上面是控制菜单可以调整立方体的位置等参数;
4.默认是黑色背景;注:WebGL开发,非常值得学习,感谢作者分享。
import {mat4} from 'gl-matrix'
import stats from '~js/helpers/stats'
import gui from '~js/helpers/gui'
import Texture from '~js/helpers/Texture'
import {regl, play} from '~js/renderer'
import camera from '~js/camera'
import cube, {Types as CubeTypes, Faces as CubeFaces, Masks as CubeMasks} from '~js/components/cube'
import content, {Types as ContentTypes} from '~js/components/content'
import reflection from '~js/components/reflection'
运行说明如下:
Run npm i to install all dependencies
Run npm run dev to launch the dev mode
Run npm run build to generate the built
本地预览建议部署WEB服务器,配置运行服务器等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » WebGL编写网页LOGO和汉字文字立方体盒子旋转特效源码
WEBGL学习网 » WebGL编写网页LOGO和汉字文字立方体盒子旋转特效源码