ThreeJS编写网页3D地球展示迁移飞线特效源码
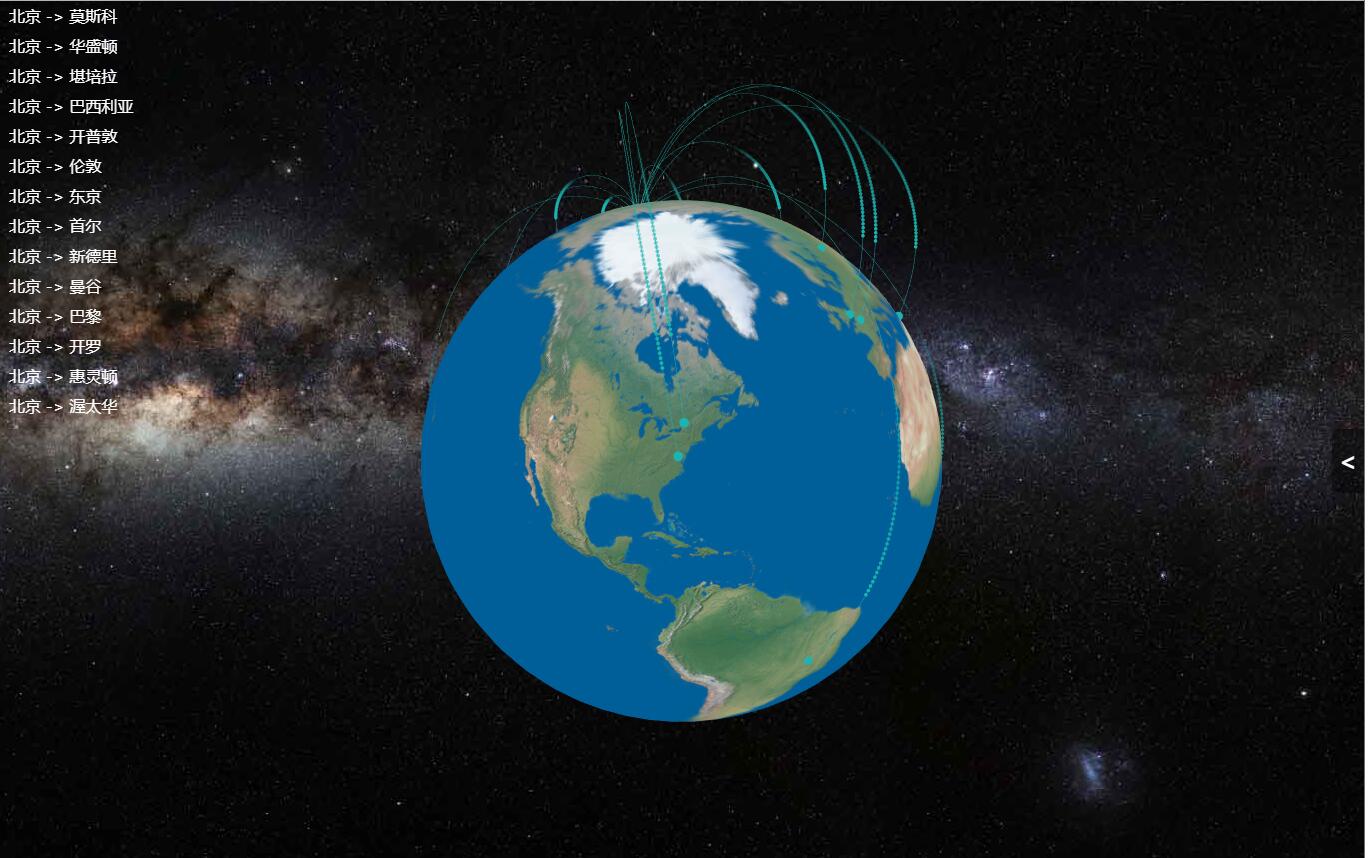
ThreeJS编写网页3D地球展示迁移飞线特效源码,完全不需要安装任何插件,输入打开网址就可以查看以下国内从,北京发出的飞线数据演示,包括,北京 -> 莫斯科,北京 -> 华盛顿,北京 -> 堪培拉,北京 -> 巴西利亚,北京 -> 开普敦,北京 -> 伦敦,北京 -> 东京,北京 -> 首尔,北京 -> 新德里,北京 -> 曼谷,北京 -> 巴黎,北京 -> 开罗,北京 -> 惠灵顿,,北京 -> 渥太华这些地区飞线的演示.
展示功能包括,整体界面:
1.左侧显示飞线的起始和终点地址名称;
2.中间是蓝色风格的3D地球地图展开,非常清爽的3D地球,
3.飞线数据循环显示蝌蚪飞线,非常有动感;
4.支持经纬度解析。
非常感谢作者的分享!!!人人为我,我为人人!!!
如果您需要开发网上3D展示项目,基于H5技术可以下载本封装好的模块,如果您不擅长开发WEB3D互动,您可以联系我公司:
上海顶互智能科技有限公司【顶互科技】!点击联系本网站联系我们我们,电话联系:021-34753668。
可以通过鼠标控制,整个场景的背景是深蓝色背景,鼠标可以720度旋转移动视角查看,注意是各个角度,没有采用3D模型数据,采用的程序生成。
注:本地预览部署WEB服务器,因为模型需要服务器才能加载,需要配置localhost/127.0.0.1等网络访问地址运行才有效果,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » ThreeJS编写网页3D地球展示迁移飞线特效源码
WEBGL学习网 » ThreeJS编写网页3D地球展示迁移飞线特效源码