WebGL编程指南.pdf
WebGL编程指南(完整版81.2MB),完整的中文教程, 适用新手入门.清晰版本。推荐大家购买学习!
图书简介:
WebGL 是一项在网页上渲染三维图形的技术,也是HTML5 草案的一部分。
《WebGL编程指南》的主要篇幅讲解了WebGL 原生API 和三维图形学的基础知识,包括渲染管线、着色器、矩阵变换、着色器编程语言(GLSL ES)等等,也讲解了使用WebGL 渲染三维场景的一般技巧,如光照、阴影、雾化等等。《WebGL编程指南》提供了丰富的示例程序供读者钻研,也提供了极具价值的附录供读者参考。
《WebGL编程指南》适合有一定前端开发基础,希望学习WebGL,但对三维图形学缺乏了解的程序员们阅读。
目录介绍:
第1 章 WebGL 概述…………………. 1
WebGL 的优势 …………………………………….3
使用文本编辑器开发三维应用 ……………3
轻松发布三维图形程序 ……………………………4
充分利用浏览器的功能 ………………………5
学习和使用WebGL 很简单 ……………….5
WebGL 的起源 ………………………………………….5
WebGL 程序的结构 ……………………………..6
总结 ……………………………….7
第2 章 WebGL 入门……………….. 9
Canvas 是什么? ………………………………….10
使用<canvas> 标签 …………………………..11
DrawRectangle.js ………………………………………13
最短的WebGL 程序:清空绘图区 ………………..16
HTML 文件(HelloCanvas.html)………………………..16
JavaScript 程序(HelloCanvas.js) ……………………….17
用示例程序做实验 ……………………………………….22
绘制一个点(版本1) ……………………………………..22
HelloPoint1.html ……………………………………….24
HelloPoint1.js …………………………………………….24
着色器是什么? …………………………………….25
使用着色器的WebGL 程序的结构 ……………………………27
初始化着色器 …………………………………….29
顶点着色器 ………………………………………………31
片元着色器 …………………………………….33
绘制操作 ………………………………………34
WebGL 坐标系统 ………………………………35
用示例程序做实验 …………………………..37
绘制一个点(版本2) …………………………38
使用attribute 变量…………………………….38
示例程序(HelloPoint2.js) …………………………………..39
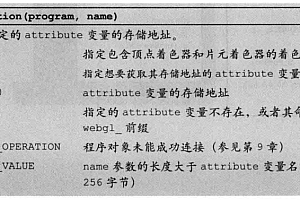
获取attribute 变量的存储位置…………………..41
向attribute 变量赋值………………………………………42
gl.vertexAttrib3f() 的同族函数 …………………….44
用示例程序做实验 ………………………….45
通过鼠标点击绘点 …………………………………….46
示例程序(ClickedPoints.js) ………………………47
注册事件响应函数 …………………………….48
响应鼠标点击事件 ……………………….50
用示例程序做实验 …………………………53
改变点的颜色 ……………………………………..55
示例程序(ColoredPoints.js) …………………………56
uniform 变量 ………………………………….58
获取uniform 变量的存储地址 …………………59
向uniform 变量赋值 ……………………………60
gl.uniform4f() 的同族函数 …………………..61
总结 ……………………….62
第3 章 绘制和变换三角形……………. 63
绘制多个点 ………………………………………..64
示例程序(MultiPoint.js) ………………………………….66
使用缓冲区对象 ………………………………69
创建缓冲区对象(gl.createBuffer()) ……………….70
绑定缓冲区(gl.bindBuffer()) ……………………………….71
向缓冲区对象中写入数据(gl.bufferData())…………..72
类型化数组 ………………………………….74
将缓冲区对象分配给attribute 变量(gl.vertexAttribPointer()) ……………75
开启attribute 变量(gl.enableVertexAttribArray()) …………….77
gl.drawArrays() 的第2 个和第3 个参数 ……………..78
用示例程序做实验 ………………………………….79
Hello Triangle …………………………….80
示例程序(HelloTriangle.js) …………………….80
基本图形 ………………………………………….82
用示例程序做实验 ………………………83
Hello Rectangle(HelloQuad) ………………………84
用示例程序做实验 ……………………………..85
移动、旋转和缩放 ………………………………….86
平移 …………………………………………87
示例程序(TranslatedTriangle.js) ………………………88
旋转 …………………………………………………..91
示例程序(RotatedTriangle.js) …………………………….93
变换矩阵:旋转 ………………………………….97
变换矩阵:平移 ……………………………..100
4×4 的旋转矩阵 …………………………….101
示例程序(RotatedTriangle_Matrix.js) ……………….102
平移:相同的策略 …………………………..105
变换矩阵:缩放 ………………………….106
总结 …………………………………………………..108
第4 章 高级变换与动画基础………………………… 109
平移,然后旋转 …………………………………….109
矩阵变换库:cuon-matrix.js ………………..110
示例程序(RotatedTriangle_Matrix4.js) …………… 111
复合变换 ………………………………………113
示例程序(RotatedTranslatedTriangle.js)…………………115
用示例程序做实验 …………………………….117
动画 ……………………………….118
动画基础 …………………………………..119
示例程序(RotatingTriangle.js) …………………..119
反复调用绘制函数(tick()) ……………………….123
按照指定的旋转角度绘制三角形(draw()) ………….123
请求再次被调用(requestAnimationFrame()) …………125
更新旋转角(animate())…………………………..126
用示例程序做实验 ……………………….128
总结 ……………………………………………..130
第5 章 颜色与纹理………….. 131
将非坐标数据传入顶点着色器 …………….131
示例程序(MultiAttributeSize.js) …………………133
创建多个缓冲区对象 …………………….134
gl.vertexAttribPointer() 的步进和偏移参数 ……………135
示例程序(MultiAttributeSize_Interleaved.js) ……………….136
修改颜色(varying 变量) …………………..140
示例程序(MultiAttributeColor.js) …………………….141
用示例程序做实验 …………………….144
彩色三角形(ColoredTriangle.js) ……………………….145
几何形状的装配和光栅化 …………….145
调用片元着色器 ……………………….149
用示例程序做实验 …………………………….149
varying 变量的作用和内插过程 …………..151
在矩形表面贴上图像 …………………………………….153
纹理坐标 ……………………………………………156
将纹理图像粘贴到几何图形上 …………………156
示例程序(TexturedQuad.js) ………………………….157
设置纹理坐标(initVertexBuffers())………………….160
配置和加载纹理(initTextures()) ………………160
为WebGL 配置纹理(loadTexture()) ………….164
图像Y 轴反转 ……………………………164
激活纹理单元(gl.activeTexture()) ………………165
绑定纹理对象(gl.bindTexture()) ………………166
配置纹理对象的参数(gl.texParameteri()) ………168
将纹理图像分配给纹理对象(gl.texImage2D()) …..171
将纹理单元传递给片元着色器(gl.uniform1i()) ………173
从顶点着色器向片元着色器传输纹理坐标 …………………..174
在片元着色器中获取纹理像素颜色(texture2D()) ………………174
用示例程序做试验 ……………………….175
使用多幅纹理 ………………………………………..177
示例程序(MultiTexture.js) ……………………….178
总结 ……………………………………………….183
第6 章 OpenGL ES 着色器语言(GLSL ES)………….. 185
回顾:基本着色器代码 ………………………….186
GLSL ES 概述 ………………………………………186
你好,着色器! ……………………………………………187
基础 ………………….187
执行次序 …………………………………..187
注释 …………………………………………..187
数据值类型(数值和布尔值) ………………….188
变量 …………………………………………………188
GLSL ES 是强类型语言 ……………………189
基本类型 …………………………………………….189
赋值和类型转换 …………………….190
运算符 ……………………………………..191
矢量和矩阵 …………………………………..192
赋值和构造 ………………………….193
访问元素 …………………………………..195
运算符 ……………………………………..197
结构体 ……………………………………………..200
赋值和构造 ……………………………..200
访问成员 ………………………………………..200
运算符 …………………………………….201
数组 ………………………………………………….201
取样器(纹理) ………………………………….202
运算符优先级 ……………………………………203
程序流程控制:分支和循环 …………………..203
if 语句和if-else 语句 ……………………….203
for 语句 …………………………………204
continue、break 和discard 语句 …………….205
函数 ……………………………………205
规范声明 ………………………………….207
参数限定词 ………………………………….207
内置函数 ………………………………………….208
全局变量和局部变量 …………………………209
存储限定字 …………………………………….209
const 变量 ……………………………….209
Attribute 变量 …………………………210
uniform 变量 …………………………….211
varying 变量 …………………………….211
精度限定字 ……………………………………….211
预处理指令 ………………………………………213
总结 ………………………………………………215
第7 章 进入三维世界……………. 217
立方体由三角形构成 ………………………..217
视点和视线 …………………………………….218
视点、观察目标点和上方向 ……….. 219
示例程序(LookAtTriangles.js) ………………………221
LookAtTriangles.js 与RotatedTriangle_Matrix4.js ……….224
从指定视点观察旋转后的三角形 …………………225
示例程序(LookAtRotatedTriangles.js) ……………….227
用示例程序做实验 ……………………………228
利用键盘改变视点 ………………………..230
示例程序(LookAtTrianglesWithKeys.js) ……………..230
独缺一角 ………………………………..232
可视范围(正射类型) ………………………..233
可视空间 …………………………………………..234
定义盒状可视空间 …………………………..235
示例程序(OrthoView.html) ……………………236
示例程序(OrthoView.js) ………………………….237
JavaScript 修改HTML 元素 ……………………..239
顶点着色器的执行流程 ……………………….239
修改near 和far 值 ………………………..241
补上缺掉的角(LookAtTrianglesWithKeys_ViewVolume.js) ……….243
用示例程序做实验 …………………………..245
可视空间(透视投影) ………………………………246
定义透视投影可视空间 …………………..247
示例程序(perspectiveview.js) …………………….249
投影矩阵的作用 ……………………………..251
共冶一炉(模型矩阵、视图矩阵和投影矩阵) ………….252
示例程序(PerspectiveView_mvp.js) ……………………254
用示例程序做实验 …………………………..257
正确处理对象的前后关系 ……………………….258
隐藏面消除 ……………………………….260
示例程序(DepthBuffer.js)…………………………262
深度冲突 …………………………………………263
立方体 …………………………………………………..266
通过顶点索引绘制物体 ………………..268
示例程序(HelloCube.js) ………………………268
向缓冲区中写入顶点的坐标、颜色与索引 ………………..271
为立方体的每个表面指定颜色 ………….274
示例程序(ColoredCube.js) ……………………….275
用示例程序做实验 ……………………….277
总结 ……………………………………….279
第8 章 光照……… 281
光照原理 …………………………………………….281
光源类型 …………………………………283
反射类型 ……………………………………..284
平行光下的漫反射 ……………………….286
根据光线和表面的方向计算入射角 ……………..287
法线:表面的朝向 ………………………..288
示例程序(LightedCube.js) ……………………..291
环境光下的漫反射 ……………………………..296
示例程序(LightedCube_ambient.js) …………………….298
运动物体的光照效果 ……………………………….299
魔法矩阵:逆转置矩阵 …………………301
示例程序(LightedTranslatedRotatedCube.js) …………………302
点光源光 ……………………………………..304
示例程序(PointLightedCube.js) ……………305
更逼真:逐片元光照 ………………………………..308
示例程序(PointLightedCube_perFragment.js) ……..309
总结 ……………………….310
第9 章 层次模型………. 311
多个简单模型组成的复杂模型 …………………311
层次结构模型 …………………………….313
单关节模型 ………………………………..314
示例程序(JointMode.js) …………………………..315
绘制层次模型(draw()) …………………319
多节点模型 ……………………………………321
示例程序(MultiJointModel.js) …………………….323
绘制部件(drawBox())……………………….326
绘制部件(drawSegments()) …………………..327
着色器和着色器程序对象:initShaders() 函数的作用 ……………..332
创建着色器对象(gl.createShader()) ………………333
指定着色器对象的代码(gl.shaderSource()) …………….334
编译着色器(gl.compileShader()) ……………334
创建程序对象(gl.createProgram()) …………………………336
为程序对象分配着色器对象(gl.attachShader()) ………….337
连接程序对象(gl.linkProgram()) ……………………..337
告知WebGL 系统所使用的程序对象(gl.useProgram()) …………….339
initShaders() 函数的内部流程 ……………………………….339
总结 …………………………………………………..342
第10 章 高级技术……………………. 343
用鼠标控制物体旋转 …………………………………343
如何实现物体旋转 ………………………………..344
示例程序(RotateObject.js) …………………..344
选中物体 ………………………………….347
如何实现选中物体 …………………………………..347
示例程序(PickObject.js) ……………………………348
选中一个表面 ………………………………..351
示例程序(PickFace.js)……………………………..352
HUD(平视显示器) ……………………………355
如何实现HUD ……………………………..355
示例程序(HUD.html) …………………………356
示例程序(HUD.js)……………………………..357
在网页上方显示三维物体 ………………..359
雾化(大气效果) ……………………………..359
如何实现雾化 ………………………………360
示例程序(Fog.js) ……………………………….361
使用w 分量(Fog_w.js) ………………………….363
绘制圆形的点 ………………………………………….364
如何实现圆形的点 ………………………………..364
示例程序(RoundedPoint.js) ………………………….366
α 混合 ………………………………………367
如何实现α 混合 ……………………………….367
示例程序(LookAtBlendedTriangles.js) ……………..369
混合函数 ……………………………………………..369
半透明的三维物体(BlendedCube.js)…………….371
透明与不透明物体共存 …………………….372
切换着色器 ……………………….373
如何实现切换着色器 ……………………………….374
示例程序(ProgramObject.js) ……………………….375
渲染到纹理 ……………………………………………….379
帧缓冲区对象和渲染缓冲区对象 ………………..380
如何实现渲染到纹理 ………………………….381
示例程序(FramebufferObject.js) ……………………382
创建帧缓冲区对象(gl.createFramebuffer()) …………385
创建纹理对象并设置其尺寸和参数 ………………..385
创建渲染缓冲区对象(gl.createRenderbuffer()) ………..386
绑定渲染缓冲区并设置其尺寸(gl.bindRenderbuffer(),
gl.renderbufferStorage()) ………………………………..386
将纹理对象关联到帧缓冲区对象(gl.bindFramebuffer(),
gl.framebufferTexture2D()) …………………………..388
将渲染缓冲区对象关联到帧缓冲区对象(gl.framebufferRenderbuffer()) …389
检查帧缓冲区的配置(gl.checkFramebufferStatus()) ……….390
在帧缓冲区进行绘图 ……………………390
绘制阴影 …………………………………………..392
如何实现阴影 …………………………..392
示例程序(Shadow.js) ………………………393
提高精度 ………………………………….399
示例程序(Shadow_highp.js) …………………….400
加载三维模型 ……………………………….401
OBJ 文件格式 ………………………………404
MTL 文件格式 ………………………….405
示例程序(OBJViewer.js) ……………………406
自定义类型对象 …………………………….409
示例程序(OBJViewer.js 解析数据部分) ………411
响应上下文丢失 ……………………………….418
如何响应上下文丢失 ………………..419
示例程序(RotatingTriangle_contextLost.js) …………….420
总结 …………………………………………………….422
附录A WebGL 中无须交换缓冲区………………….. 423
附录B GLSL ES 1.0 内置函数………………… 427
角度和三角函数 ……………………………….428
指数函数 ………………………………………..429
通用函数 ……………………………………………430
几何函数 ……………………………………………433
矩阵函数 …………………………………………….434
矢量函数 ……………………………………………….435
纹理查询函数 …………………………………….436
附录C 投影矩阵………………….. 437
正射投影矩阵 ………………………………………………..437
透视投影矩阵 ………………………………..437
附录D WebGL/OpenGL :左手还是右手坐标系?………………………. 439
示例程序(CoordinateSystem.js) ………………………..440
隐藏面消除和裁剪坐标系统 ………………………………..443
裁剪坐标系和可视空间 ………………………………444
什么是对的? ………………………………………….446
总结 ……………………………….448
附录E 逆转置矩阵………………. 449
附录F 从文件中加载着色器………… 453
附录G 世界坐标系和本地坐标系……….. 457
本地坐标系 ………………………………………………458
世界坐标系 ………………………459
变换与坐标系 ……………………………………461
附录H WebGL 的浏览器设置……………… 463

WEBGL学习网 » WebGL编程指南.pdf