10个惊人酷炫的CSS编写的三维效果和JS编写的三维效果【3D特效创意】
有了CSS3,3D效果和转换等复杂的事情就变得前所未有的简单。许多CSS3属性允许web设计师增强web设计并显著改善用户体验。
在本文中,我们收集了来自世界各地许多优秀开发人员和设计师的CSS 3D效果示例,以阐明您的想法和灵感。有些是纯CSS,有些则需要javascript。
通过单击下面的每个图像,可以使用SourceCode。
正在三维立方体上查找图像幻灯片放映?这是给你的!

结合使用threejs–此图像幻灯片将让您的访客目瞪口呆。你不能错过这个,相信我! 酷炫特效源码下载地址点我

把无聊的二维平面图变成三维平面图。检查现场演示并通过单击下面的图像获取SourceCode。
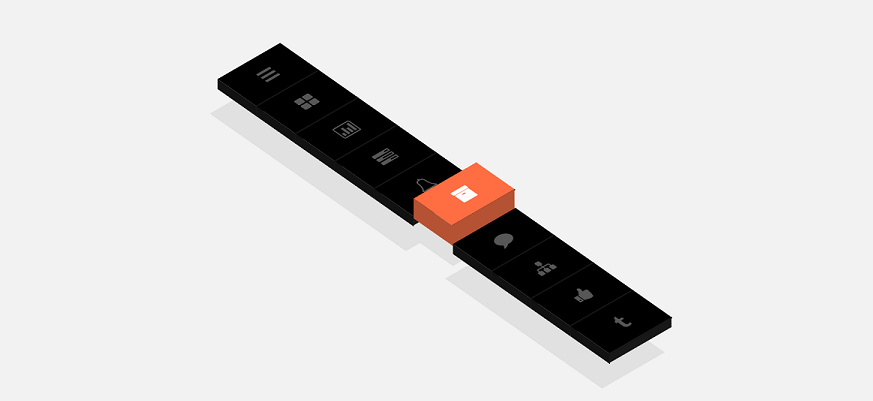
你网站顶部的水平导航栏?试试这个!

更改数据时填充动画的三维图表。

忘记旧的二维进度条,检查这个纯CSS 3D进度条

一个很好的加载动画为您的网站,可以保持用户的注意力很长一段时间

将相关内容分组到一个框中,并将鼠标悬停在上面以预览它!

为元素添加悬停效果的完美匹配。

用旋转的3D元素替换原来的无聊404错误页面。

你可以在视频中同时看到它们
就这样。我希望这会给你一些想法和灵感-不要忘记订阅我们为更有趣的javascript库,酷炫CSS和其他教程!
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » 10个惊人酷炫的CSS编写的三维效果和JS编写的三维效果【3D特效创意】
WEBGL学习网 » 10个惊人酷炫的CSS编写的三维效果和JS编写的三维效果【3D特效创意】