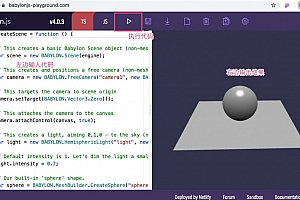
WebGL入门深入浅出第一篇-渲染流程原理篇(不断更新)
WebGL(全写Web Graphics Library)是一种3D绘图协议,通过把JavaScript和OpenGL ES 2.0 (3.0)结合在一起, WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
一、WebGL绘图API-图形API
Canvas的绘图API,我们会发现它能画直线、矩形、圆、弧线、贝塞尔曲线。
但是WebGL绘图API,它只能会点、线、三角形,就算是这样一个复杂的模型,本质也是一个个三角形画出来的。因为WebGL的核心本质是图形学原理,而Canvas是图像像素绘制。
二、WebGL的完整工作流程
总结:WebGL经历了如下处理流程:
(1)、准备数据阶段
在这个阶段,我们需要提供顶点坐标、索引(三角形绘制顺序)、uv(决定贴图坐标)、法线(决定光照效果),以及各种矩阵(比如投影矩阵)。
其中顶点数据存储在缓存区(因为数量巨大),以修饰符attribute传递给顶点着色器;
矩阵则以修饰符uniform传递给顶点着色器。
(2)、生成顶点着色器
根据我们需要,由Javascript定义一段顶点着色器(opengl es)程序的字符串,生成并且编译成一段着色器程序传递给GPU。
(3)、图元装配
GPU根据顶点数量,挨个执行顶点着色器程序,生成顶点最终的坐标,完成坐标转换。
(4)、生成片元着色器
模型是什么颜色,看起来是什么质地,光照效果,阴影(流程较复杂,需要先渲染到纹理,可以先不关注),都在这个阶段处理。
(5)、光栅化
能过片元着色器,我们确定好了每个片元的颜色,以及根据深度缓存区判断哪些片元被挡住了,不需要渲染,最终将片元信息存储到颜色缓存区,最终完成整个渲染。
webgl-6.png
接下来,我们分步讲解每个步骤。
1获取顶点坐标
顶点坐标从何而来呢?一个立方体还好说,如果是一个机器人呢?
没错,我们不会一个一个写这些坐标。
往往它来自三维软件导出,或者是框架生成,如下图:
webgl-1.png
写入缓存区是啥?
没错,为了简化流程,之前我没有介绍。
由于顶点数据往往成千上万,在获取到顶点坐标后,我们通常会将它存储在显存,即缓存区内,方便GPU更快读取。
2图元装配
我们已经知道,图元装配就是由顶点生成一个个图元(即三角形)。那这个过程是自动完成的吗?答案是并非完全如此。
为了使我们有更高的可控性,即自由控制顶点位置,WebGL把这个权力交给了我们,这就是可编程渲染管线(不用理解)。
WebGL需要我们先处理顶点,那怎么处理呢?我们先看下图:
webgl-7.png
我们引入了一个新的名词,叫“顶点着色器”,它由opengl es编写,由javascript以字符串的形式定义并传递给GPU生成。
比如如下就是一段顶点着色器代码:
//通过方法getContext()获取WebGL上下文
var gl=canvas.getContext(‘webgl’);
//顶点着色器源码
var vertexShaderSource = ” +
‘void main(){‘ +
//给内置变量gl_PointSize赋值像素大小
‘ gl_PointSize=20.0;’ +
//顶点位置,位于坐标原点
‘ gl_Position =vec4(0.0,0.0,0.0,1.0);’ +
‘}’;
//片元着色器源码
var fragShaderSource = ” +
‘void main(){‘ +
//定义片元颜色
‘ gl_FragColor = vec4(1.0,0.0,0.0,1.0);’ +
‘}’;
webgl-2.png
gl_FragColor即输出的颜色值。
webgl-5.png
顶点着色器是有多少顶点,运行了多少次,而片元着色器则是,生成多少片元(像素),运行多少次。

WEBGL学习网 » WebGL入门深入浅出第一篇-渲染流程原理篇(不断更新)




![WebGL中深度碰撞方法总结[精华文章]](https://www.webglstudy.com/wp-content/themes/webglstudy/timthumb.php?src=/wp-content/uploads/2020/04/1587447113-3f864f3b7c97ef8.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)