ARKit从入门到精通(9)– AR Quick Look入门教程
在正式开始前,我们需要了解USDZ是什么?USDZ实际上是一种文件格式,它代表通用场景描述Zip。由皮克斯和苹果合作创建的文件。一个USDZ文件只不过是一个.zip归档文件,它将模型及其纹理打包到一个文件中。
Step 1:将3D模型转换为USDZ文件格式
首先下载准备好的模型:https://raw.githubusercontent.com/appcoda/AR-Quick-Look-Demo/master/egg.obj
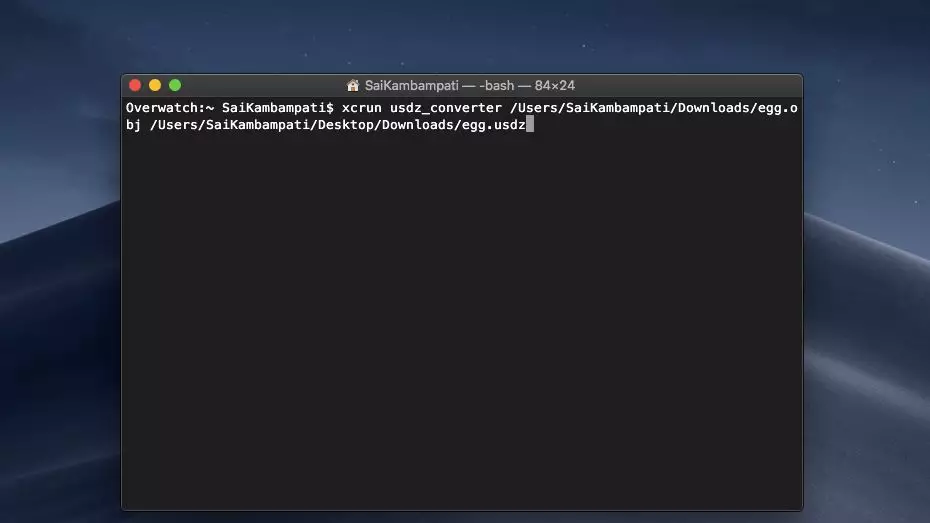
打开终端,输入以下代码,将模型转换为USDZ:
xcrun usdz_converter /Users/You/PATH/TO/egg.obj /Users/You/CHOOSE/A/PATH/TO/SAVE/egg.usdz
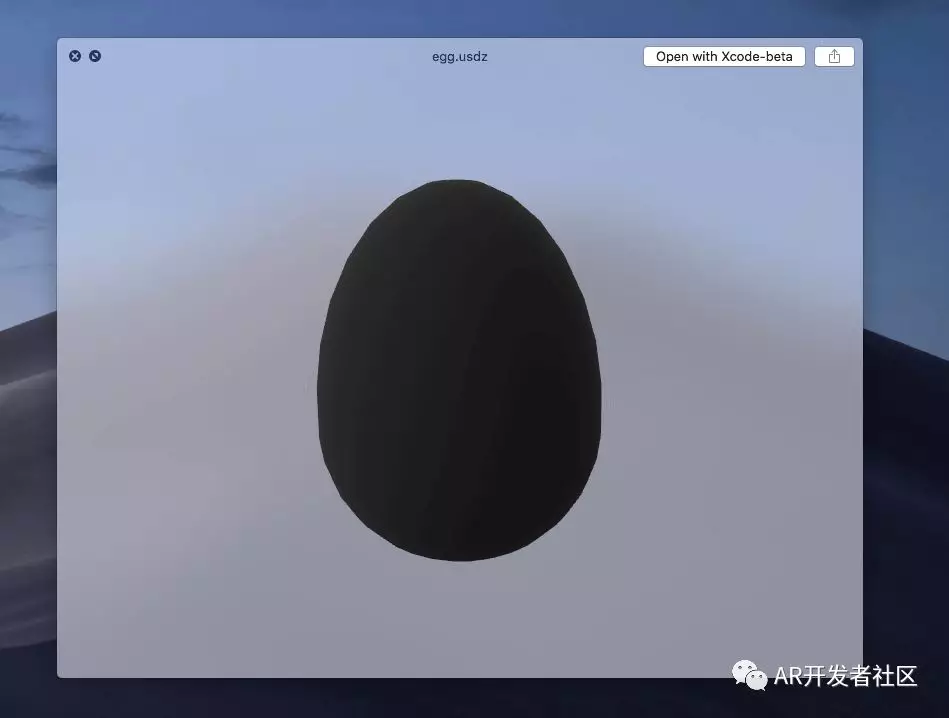
按下空格键可快速查看文件。

Step 2:添加AR Quick Look
首先下载基础工程,在此基础上进行开发:https://github.com/appcoda/AR-Quick-Look-Demo/raw/master/ARQuickLookStarter.zip
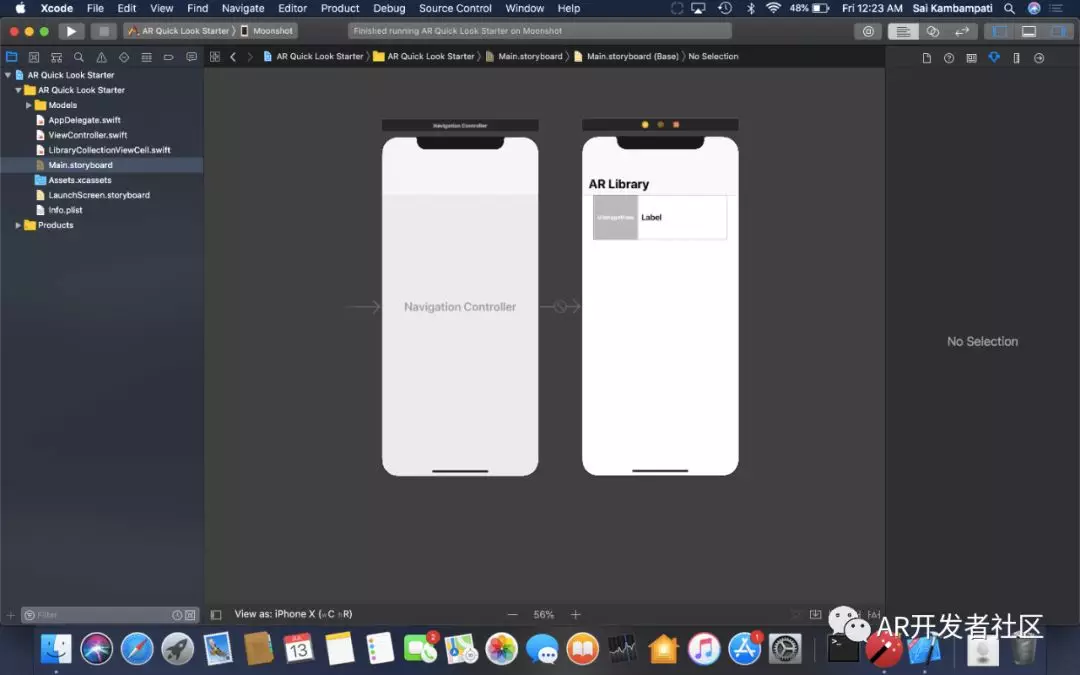
在Xcode中打开这个工程:

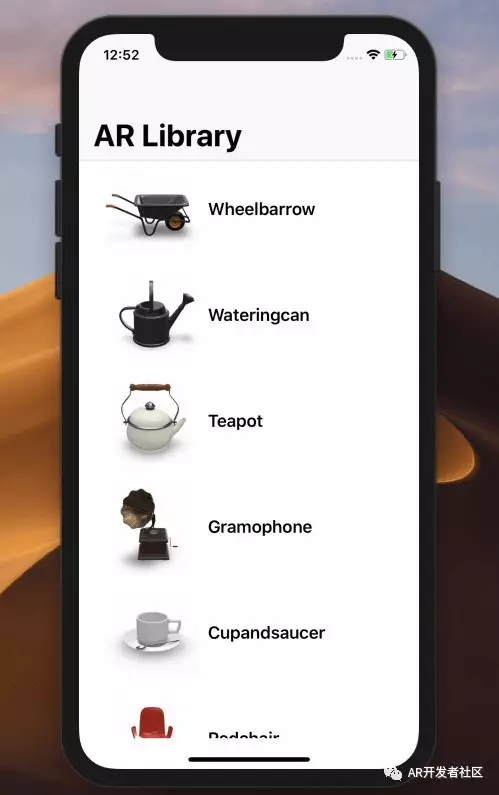
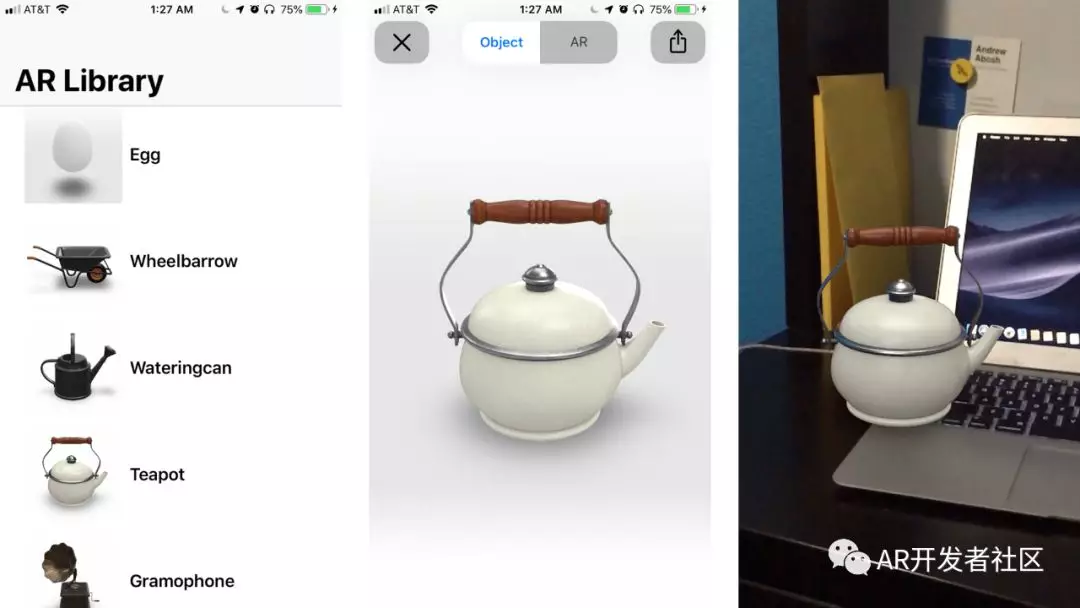
点击Build。你会看到模型列表:

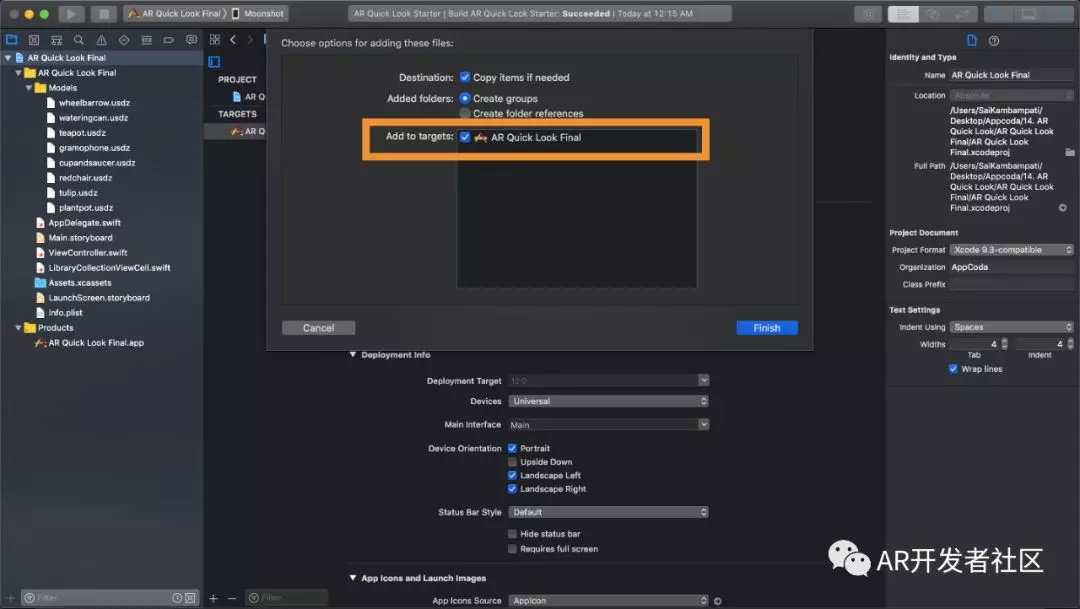
首先,将Egg模型添加到Models文件夹。拖动egg.usdz到models文件夹。如下图所示:

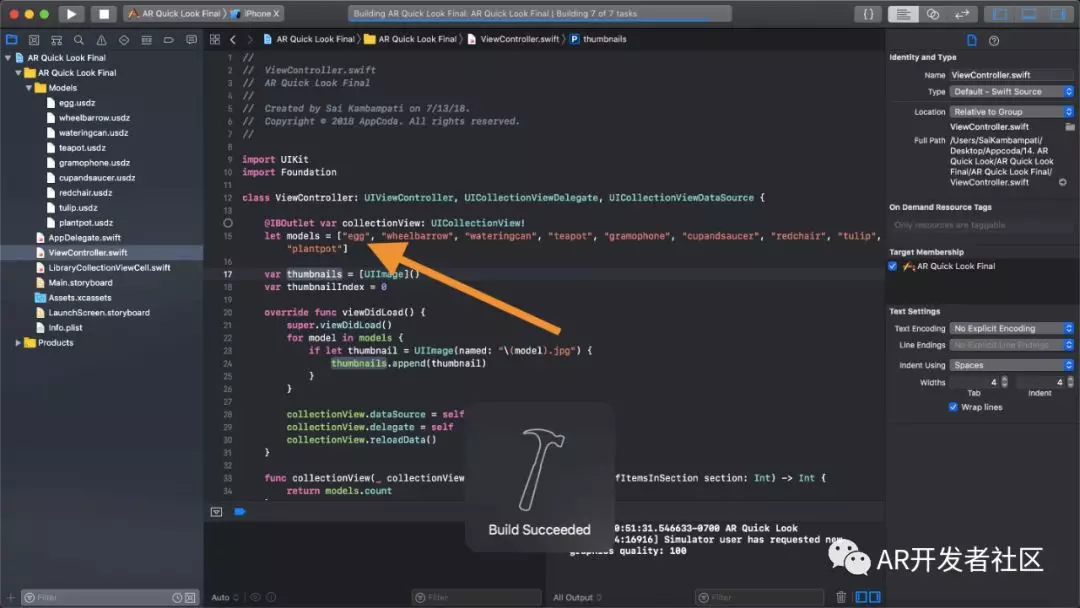
接下来,在ViewController.swift中将egg 模型添加到模型数组中。当我们运行该应用程序时,模型就会出现在列表中。

接下来实现AR Quick Look 功能,导入QuickLook package,并添加以下代码:
import UIKit
import Foundation
import QuickLook
class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource, QLPreviewControllerDelegate, QLPreviewControllerDataSource然后添加两个方法:
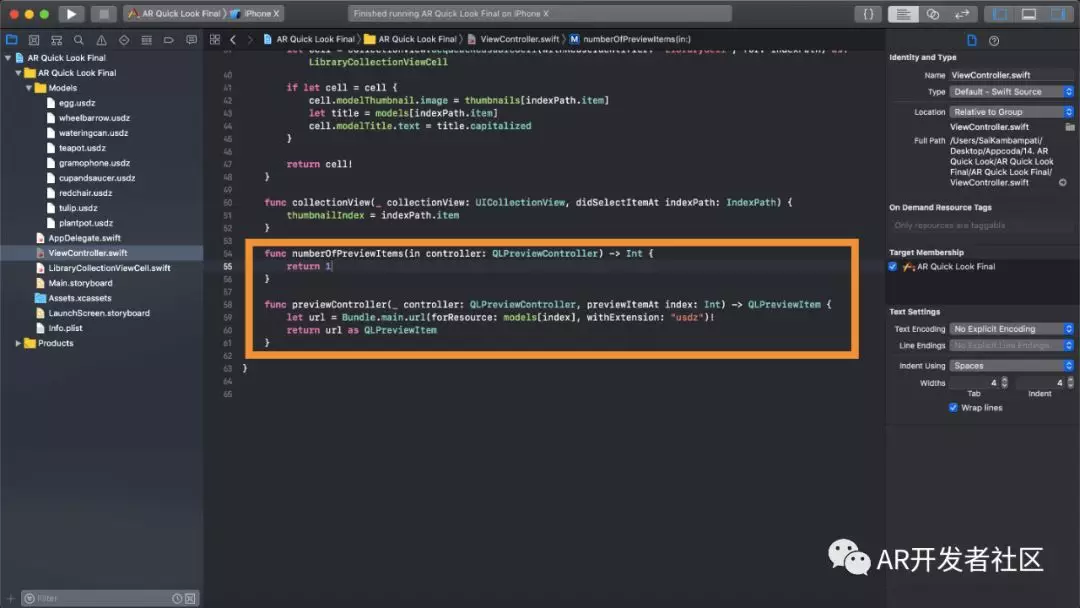
numberOfPreviewItems() 和previewController(previewItemAt)。
func numberOfPreviewItems(in controller: QLPreviewController) -> Int {
return 1
}
func previewController(_ controller: QLPreviewController, previewItemAt index: Int) -> QLPreviewItem {
let url = Bundle.main.url(forResource: models[thumbnailIndex], withExtension: "usdz")!
return url as QLPreviewItem
}
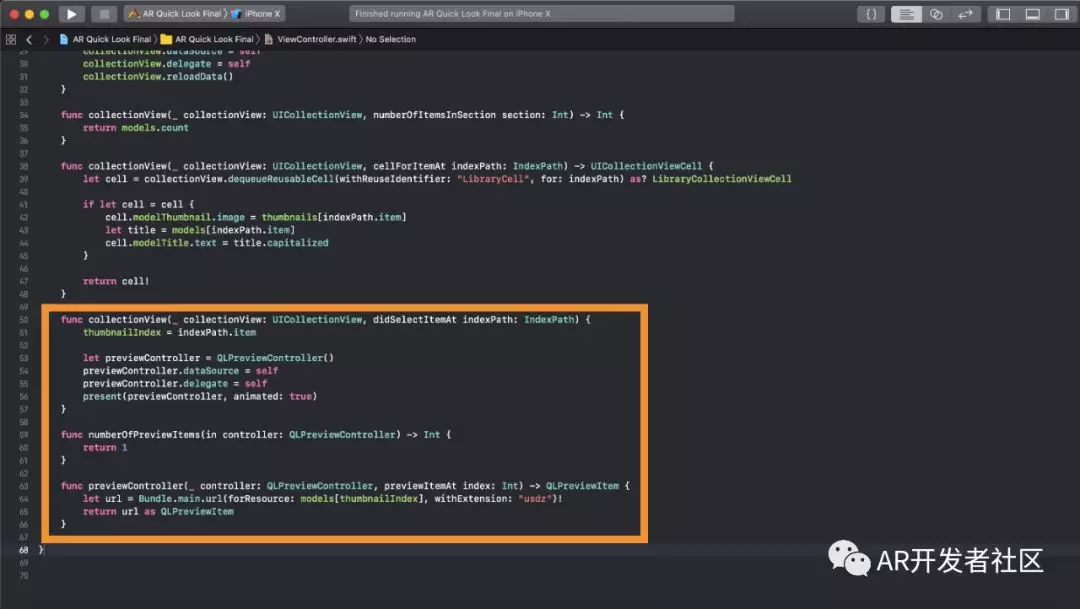
修改collectionView(didSelectItemAt)方法:
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
thumbnailIndex = indexPath.item
let previewController = QLPreviewController()
previewController.dataSource = self
previewController.delegate = self
present(previewController, animated: true)
}
接下来Build,运行效果如下图:

Step 3:网站实现AR Quick Look功能
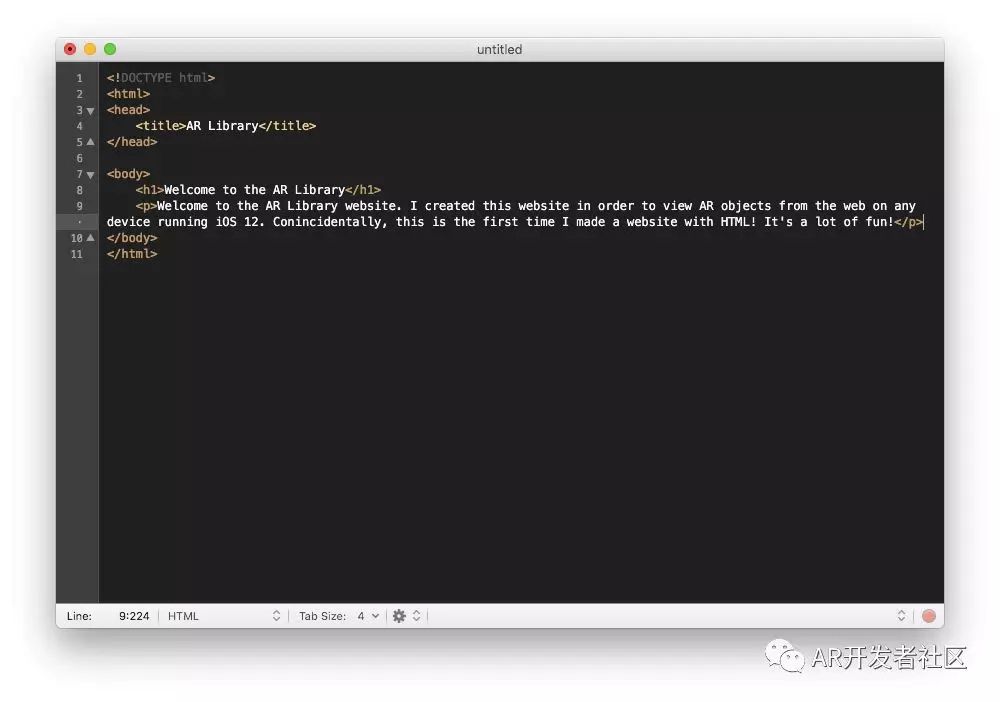
首先使用HTML搭建一个简单的网站。打开TextMate编辑(本次案例使用的是TextMate,当然也可以使用其他的HTML编辑器):
<!DOCTYPE html>
<html>
</html>继续添加title信息:
<head>
<title>AR Library</title>
</head>添加主题Body内容:
<body>
<h1>Welcome to the AR Library</h1>
<p>Welcome to the AR Library website. I created this website in order to view AR objects from the web on any device running iOS 12. Conincidentally, this is the first time I made a website with HTML! It's a lot of fun!</p>
</body>内容如下:

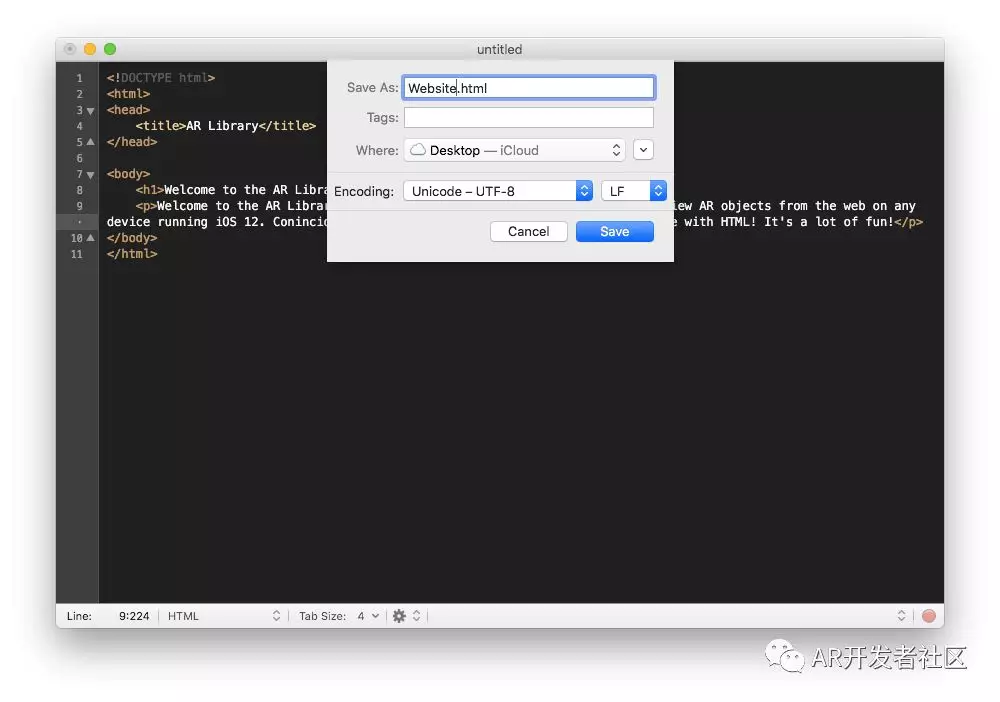
保存为HTML文件

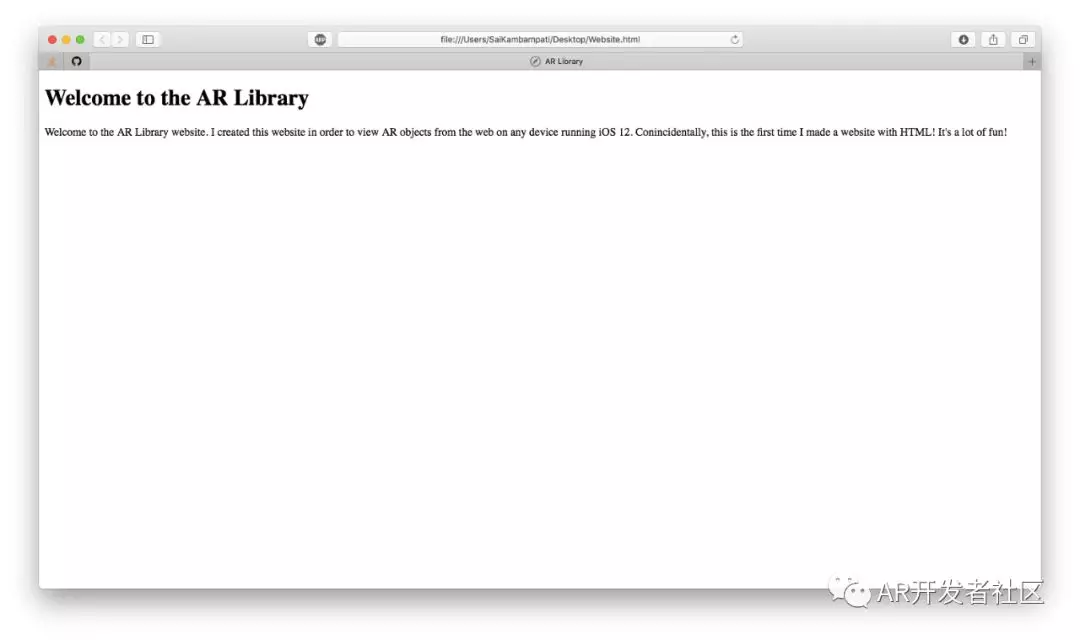
在浏览器运行:

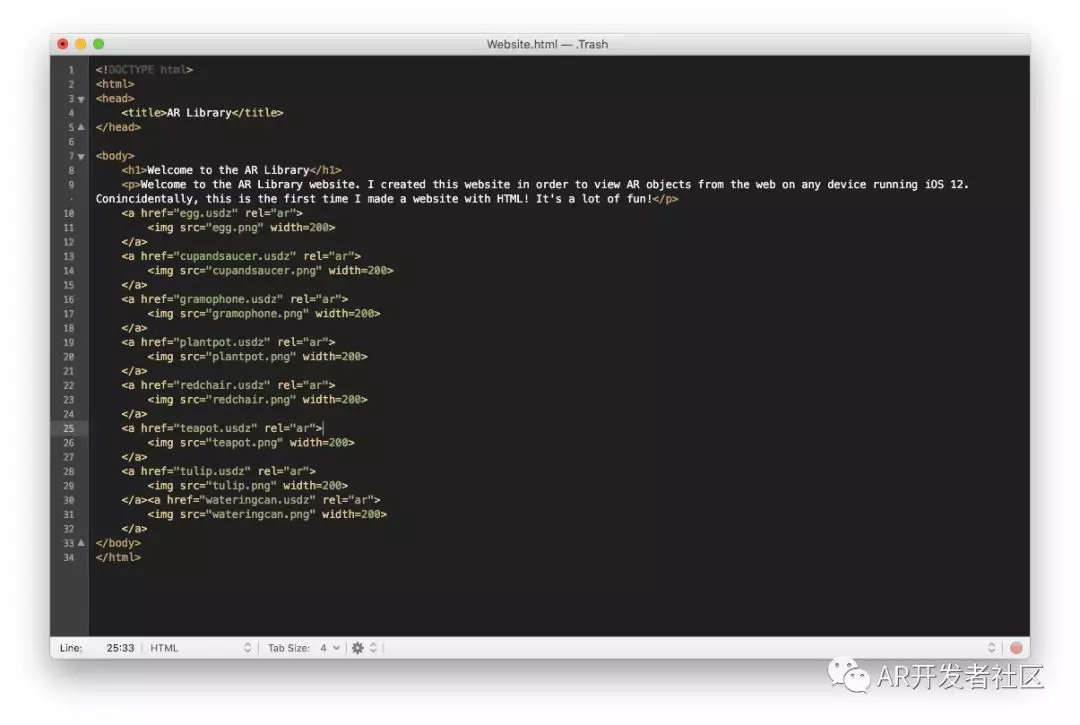
接下来添加usdz文件和按钮(图标), 内容如下(这里对HTML的基础语法不做赘述):

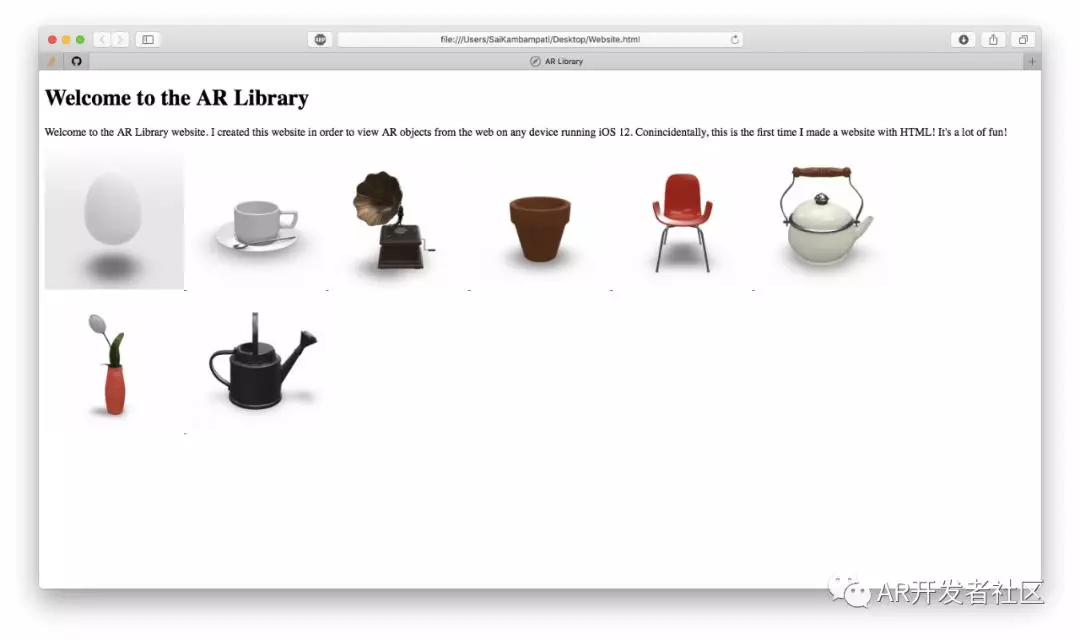
在浏览器运行测试结果如下:

Step 4:生成测试URL
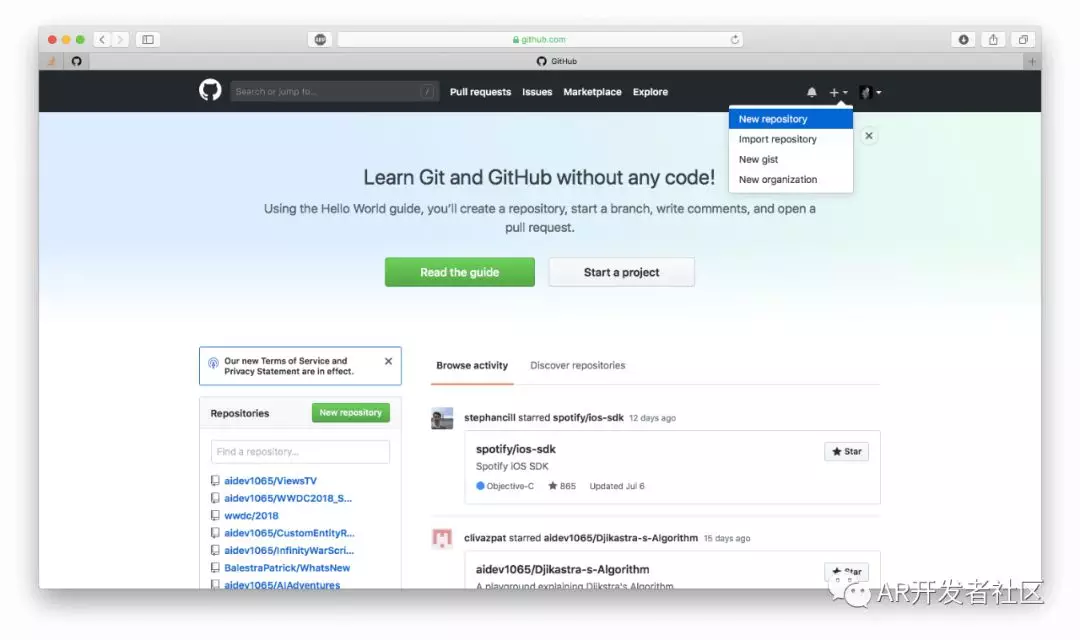
为了快速生成一个URL方便我们测试,可以使用Github Page。进入Github主页,点击‘New repository’,如下图所示:

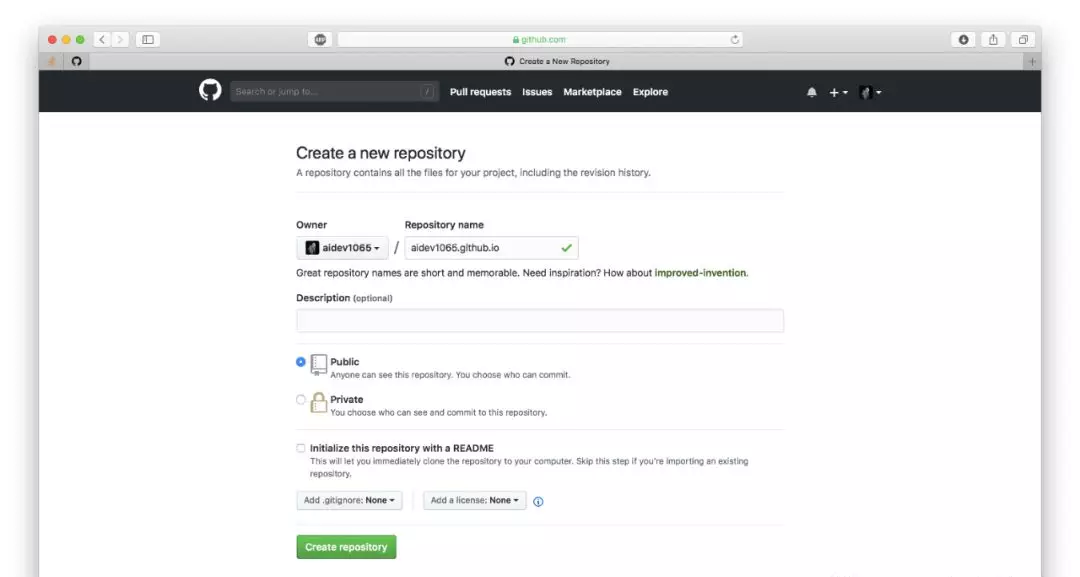
填写项目名等相关信息:

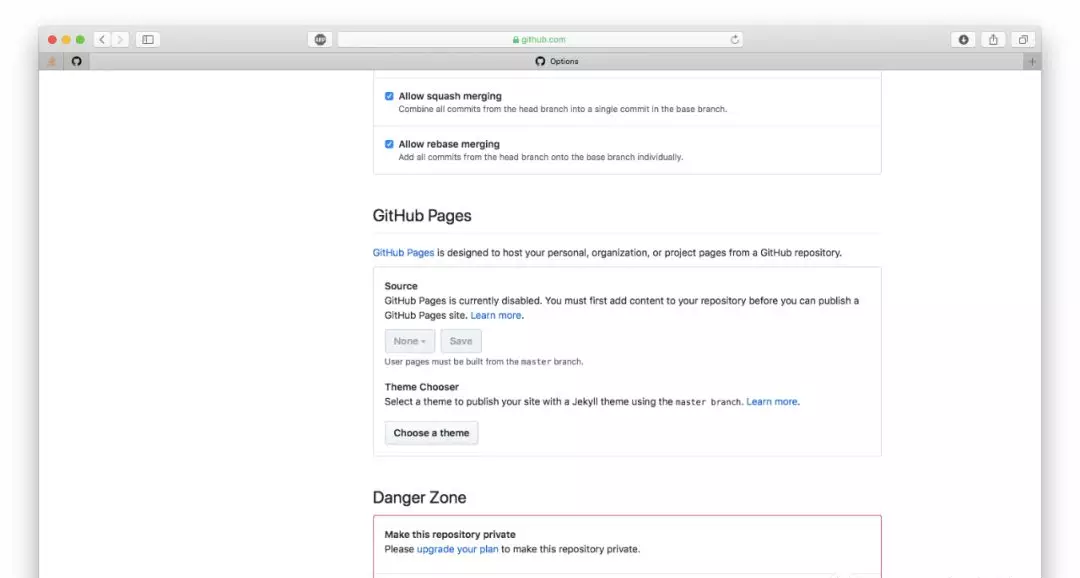
找到setting的关于Github Page页面:

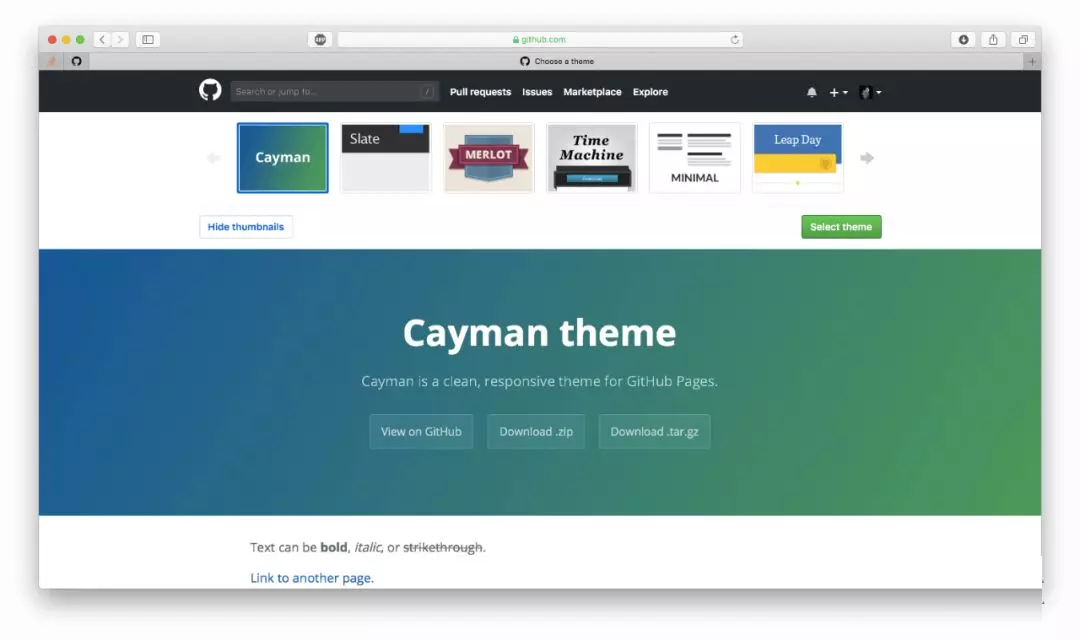
选择一个网站主题:

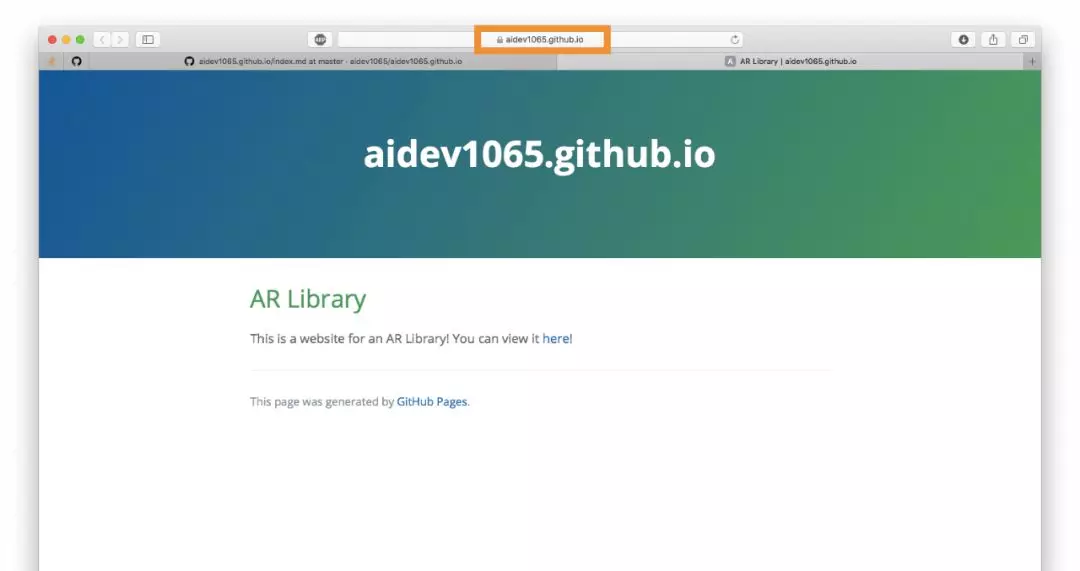
接下来点击Commit changes。然后在浏览器输入“username.github”。,将进入刚刚创建的网站页面。

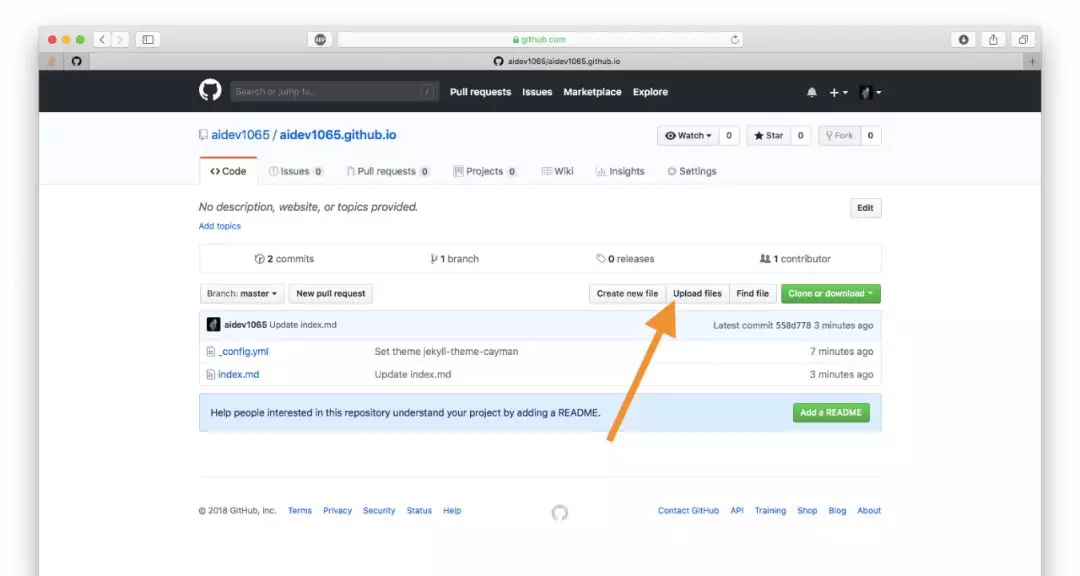
目前网站还没有任何内容,回到repository页面,单击Upload files按钮,将HTML页面和USDZ文件上传:

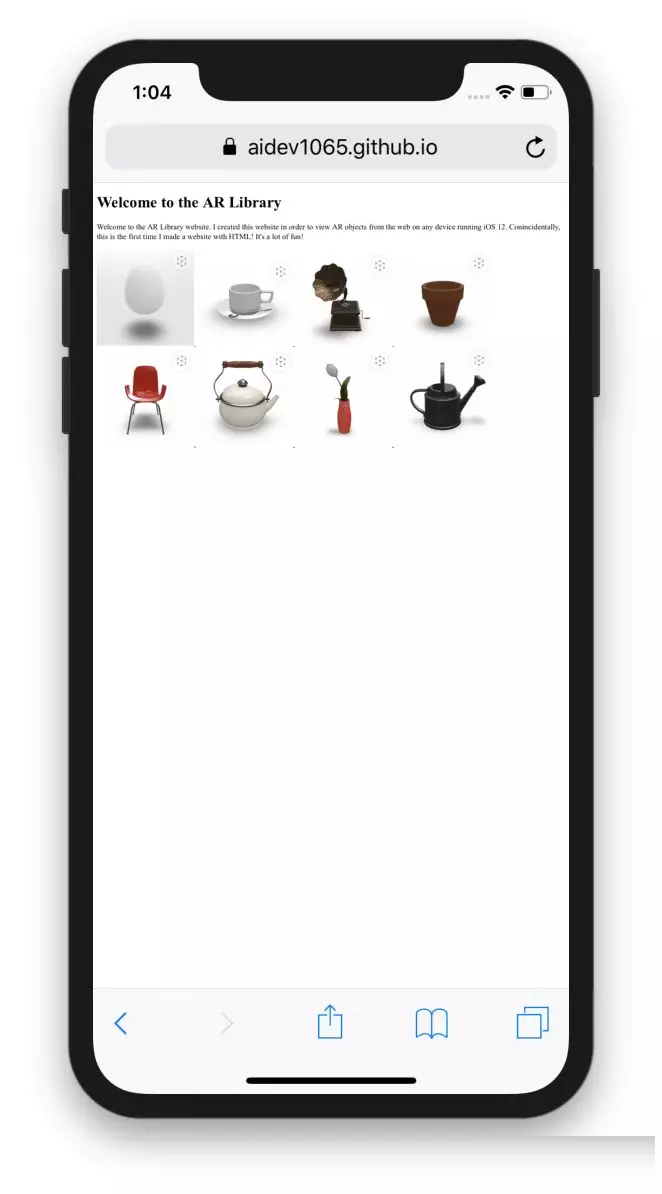
上传提交完毕后,在手机打开此链接,运行效果如下:


原文地址:http://www.cocoachina.com/articles/498400
WEBGL学习网 » ARKit从入门到精通(9)– AR Quick Look入门教程

![空间数据可视化之ArcLayer详解[精华文章]](https://www.webglstudy.com/wp-content/themes/webglstudy/timthumb.php?src=/wp-content/uploads/2020/04/1587447458-6d2fd97e9eb4ea7.png&h=200&w=300&zc=1&a=c&q=100&s=1)



![mapbox.gl源码解析——基本架构与数据渲染流程[精华文章]](https://www.webglstudy.com/wp-content/themes/webglstudy/timthumb.php?src=/wp-content/uploads/2020/04/1587447119-0f7e7e3e1000e03.png&h=200&w=300&zc=1&a=c&q=100&s=1)



