threejs真实光影教程
在上一个教程中,我们讨论了如何使用GLTFLoader在Three.js中将三维模型导入场景。现在我们将讨论如何设置光和阴影,使我们的模型看起来逼真。
所以,首先让我们开始在sketchfab上下载一个免费的3D模型。提取文件并将内容放入web目录。

现在这个项目需要导入3个文件。首先是three.js核心文件。第二个是相机控件的orbitcontrols.js。最后一个是用于加载三维模型的GLTFloader.js。
所有这些都可以在three.js主zip文件中找到。orbitcontrol.js在example/js/control文件夹中,GLTFLoader.js在example/js/loaders中。
对于基本场景设置,我将从创建场景对象开始,并将背景颜色设置为浅灰色。然后在启用orbitcontrol的情况下,设置一个60度视野的透视相机。
这次我还将添加Axeshelper。这将在场景中添加x-y-z轴,以便于开发。
然后设置webgl渲染器和渲染循环
你现在应该可以在页面上看到Axeshelper了。

然后,我将使用GLTFLoader加载三维模型(在加载过程之后也启动渲染循环)
你现在应该看到场景中的黑色模型了。下一步我们将在灯上工作。

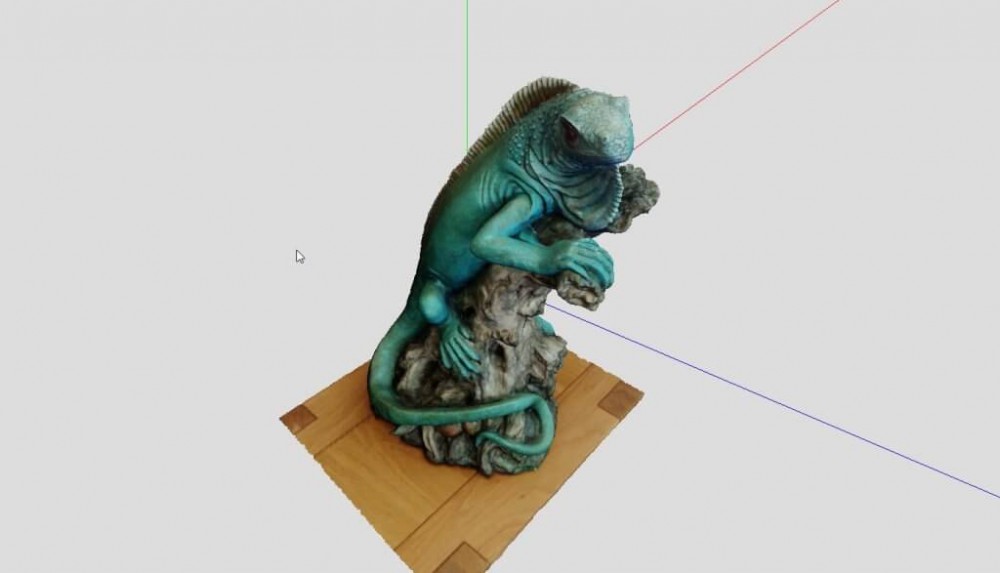
首先,我要设置一个半球形的聚光灯,它是一个直接位于场景上方的灯光,从天空颜色逐渐变为地面颜色。这类似于白天阳光的反射。我要用浅橙色作为天空的颜色,灰色作为地面的4度亮度。

现在我们可以看到模型了。但颜色太过饱和,不现实。我们可以通过改变色调映射来解决这个问题。
在这个项目中,我将使用一个有平衡的HDR量的Reinhard音调映射。但这会使场景变暗,所以我也会增加曝光。您可以在Three.js中尝试其他色调映射类型以获得各种结果。

接下来我将添加一个聚光灯。这将代表主Source的光像太阳。我要用4度的橙黄色。我们需要这个灯光来投射阴影,所以我将cast shadow属性设置为true
然后在渲染循环中,我将使用相机位置以小偏移量更新灯光位置。这是模拟真实世界动态灯光Sources的技巧。

现在你会注意到阴影仍然是看不见的。我们会解决的。
首先,我们需要遍历模型中的所有网格,并将castShadow和receiveShadow属性设置为true。如果对象是网格,我们可以使用遍历方法来更新属性。我们还将通过将模型纹理贴图的各向异性属性增加到16倍来提高纹理过滤质量。
然后我们需要在渲染器中启用阴影贴图。
为了防止阴影伪影,我们将减少阴影偏移。这将降低阴影敏感度。然后我们将通过将mapSize增加到1024的倍数来提高阴影分辨率

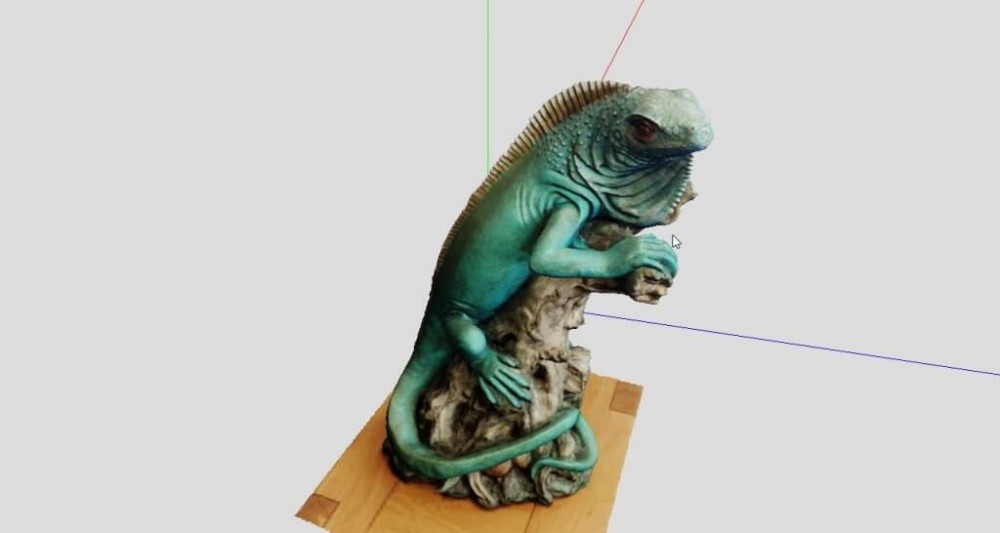
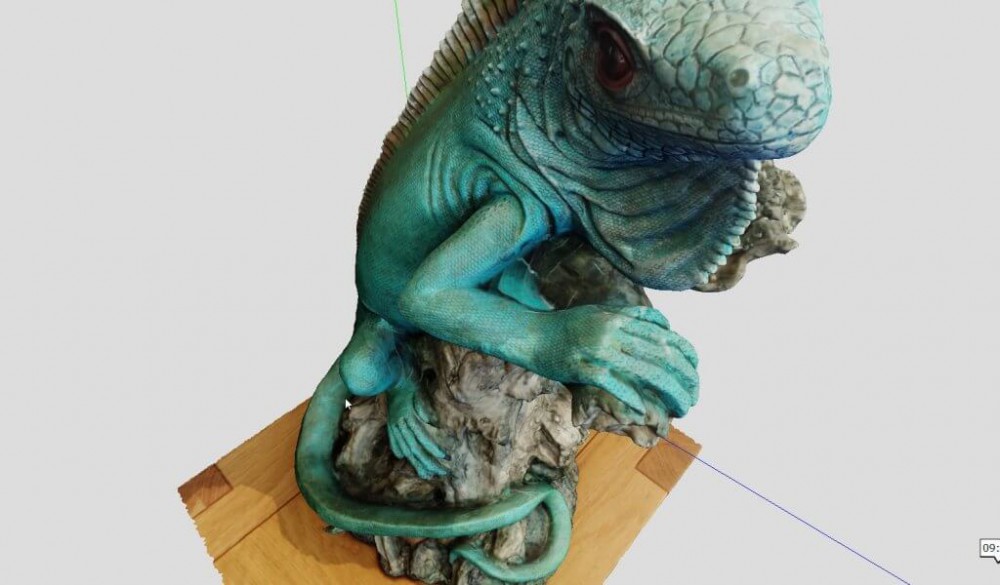
看货后,把背景换成模糊的立方体纹理,去掉了斧头,这是最终的结果!

您可以在这里下载SourceCode(不含型号)
WEBGL学习网 » threejs真实光影教程

