WebGL基础入门教程(七):绘制一个矩形体
1. 概述
在上一篇教程《WebGL简易教程(六):第一个三维示例(使用模型视图投影变换)》中,通过使用模型视图投影变换,绘制了一组由远及近的三角形。但是这个示例还是太简单了,这几个三角形的坐标仍然是-1到1之间的坐标,无论如何都是很容易设置参数的,可能并不能很深入的理解模型视图投影变换。
在这篇教程就更一步,绘制一个稍微复杂一点的实体——矩形体。矩形体很多时候可以用来做三维物体的包围盒,包围盒在很多情况下特别有用,特别是进行UI交互的时候,只要能设置参数让包围盒看见,其三维物体也必定是能被看见的。为了更好的理解模型视图投影变换,特意设置矩形体的坐标为比较大的浮点数。
2. 示例
改进上一篇教程的JS代码,得到新的代码如下:
// 顶点着色器程序
var VSHADER_SOURCE =
'attribute vec4 a_Position;/n' + // attribute variable
'attribute vec4 a_Color;/n' +
'uniform mat4 u_MvpMatrix;/n' +
'varying vec4 v_Color;/n' +
'void main() {/n' +
' gl_Position = u_MvpMatrix * a_Position;/n' + // Set the vertex coordinates of the point
' v_Color = a_Color;/n' +
'}/n';
// 片元着色器程序
var FSHADER_SOURCE =
'precision mediump float;/n' +
'varying vec4 v_Color;/n' +
'void main() {/n' +
' gl_FragColor = v_Color;/n' +
'}/n';
//定义一个矩形体:混合构造函数原型模式
function Cuboid(minX, maxX, minY, maxY, minZ, maxZ) {
this.minX = minX;
this.maxX = maxX;
this.minY = minY;
this.maxY = maxY;
this.minZ = minZ;
this.maxZ = maxZ;
}
Cuboid.prototype = {
constructor: Cuboid,
CenterX: function () {
return (this.minX + this.maxX) / 2.0;
},
CenterY: function () {
return (this.minY + this.maxY) / 2.0;
},
CenterZ: function () {
return (this.minZ + this.maxZ) / 2.0;
},
LengthX: function () {
return (this.maxX - this.minX);
},
LengthY: function () {
return (this.maxY - this.minY);
}
}
var currentAngle = [35.0, 30.0]; // 绕X轴Y轴的旋转角度 ([x-axis, y-axis])
var curScale = 1.0; //当前的缩放比例
function main() {
// 获取 <canvas> 元素
var canvas = document.getElementById('webgl');
// 获取WebGL渲染上下文
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// 初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// 设置顶点位置
var cuboid = new Cuboid(399589.072, 400469.072, 3995118.062, 3997558.062, 732, 1268);
var n = initVertexBuffers(gl, cuboid);
if (n < 0) {
console.log('Failed to set the positions of the vertices');
return;
}
// 指定清空<canvas>的颜色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// 开启深度测试
gl.enable(gl.DEPTH_TEST);
//绘制函数
var tick = function () {
//设置MVP矩阵
setMVPMatrix(gl, canvas, cuboid);
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
//绘制矩形体
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);
//请求浏览器调用tick
requestAnimationFrame(tick);
};
//开始绘制
tick();
// 绘制矩形体
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);
}
//设置MVP矩阵
function setMVPMatrix(gl, canvas, cuboid) {
// Get the storage location of u_MvpMatrix
var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix');
i
f (!u_MvpMatrix) {
console.log('Failed to get the storage location of u_MvpMatrix');
return;
}
//模型矩阵
var modelMatrix = new Matrix4();
modelMatrix.scale(curScale, curScale, curScale);
modelMatrix.rotate(currentAngle[0], 1.0, 0.0, 0.0); // Rotation around x-axis
modelMatrix.rotate(currentAngle[1], 0.0, 1.0, 0.0); // Rotation around y-axis
modelMatrix.translate(-cuboid.CenterX(), -cuboid.CenterY(), -cuboid.CenterZ());
//投影矩阵
var fovy = 60;
var near = 1;
var projMatrix = new Matrix4();
projMatrix.setPerspective(fovy, canvas.width / canvas.height, 1, 10000);
//计算lookAt()函数初始视点的高度
var angle = fovy / 2 * Math.PI / 180.0;
var eyeHight = (cuboid.LengthY() * 1.2) / 2.0 / angle;
//视图矩阵
var viewMatrix = new Matrix4(); // View matrix
viewMatrix.lookAt(0, 0, eyeHight, 0, 0, 0, 0, 1, 0);
//MVP矩阵
var mvpMatrix = new Matrix4();
mvpMatrix.set(projMatrix).multiply(viewMatrix).multiply(modelMatrix);
//将MVP矩阵传输到着色器的uniform变量u_MvpMatrix
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements);
}
//
function initVertexBuffers(gl, cuboid) {
// Create a cube
// v6----- v5
// /| /|
// v1------v0|
// | | | |
// | |v7---|-|v4
// |/ |/
// v2------v3
// 顶点坐标和颜色
var verticesColors = new Float32Array([
cuboid.maxX, cuboid.maxY, cuboid.maxZ, 1.0, 1.0, 1.0, // v0 White
cuboid.minX, cuboid.maxY, cuboid.maxZ, 1.0, 0.0, 1.0, // v1 Magenta
cuboid.minX, cuboid.minY, cuboid.maxZ, 1.0, 0.0, 0.0, // v2 Red
cuboid.maxX, cuboid.minY, cuboid.maxZ, 1.0, 1.0, 0.0, // v3 Yellow
cuboid.maxX, cuboid.minY, cuboid.minZ, 0.0, 1.0, 0.0, // v4 Green
cuboid.maxX, cuboid.maxY, cuboid.minZ, 0.0, 1.0, 1.0, // v5 Cyan
cuboid.minX, cuboid.maxY, cuboid.minZ, 0.0, 0.0, 1.0, // v6 Blue
cuboid.minX, cuboid.minY, cuboid.minZ, 1.0, 0.0, 1.0 // v7 Black
]);
//顶点索引
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 前
0, 3, 4, 0, 4, 5, // 右
0, 5, 6, 0, 6, 1, // 上
1, 6, 7, 1, 7, 2, // 左
7, 4, 3, 7, 3, 2, // 下
4, 7, 6, 4, 6, 5 // 后
]);
//
var FSIZE = verticesColors.BYTES_PER_ELEMENT; //数组中每个元素的字节数
// 创建缓冲区对象
var vertexColorBuffer = gl.createBuffer();
var indexBuffer = gl.createBuffer();
if (!vertexColorBuffer || !indexBuffer) {
console.log('Failed to create the buffer object');
return -1;
}
// 将缓冲区对象绑定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer);
// 向缓冲区对象写入数据
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW);
//获取着色器中attribute变量a_Position的地址
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
// 将缓冲区对象分配给a_Position变量
gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0);
// 连接a_Position变量与分配给它的缓冲区对象
gl.enableVertexAttribArray(a_Position);
//获取着色器中attribute变量a_Color的地址
var a_Color = gl.getAttribLocation(gl.program, 'a_Color');
if (a_Color < 0) {
console.log('Failed to get the storage location of a_Color');
return -1;
}
// 将缓冲区对象分配给a_Color变量
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3);
// 连接a_Color变量与分配给它的缓冲区对象
gl.enableVertexAttribArray(a_Color);
// 将顶点索引写入到缓冲区对象
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);
return indices.length;
}
这段代码的流程与上一篇的JS代码基本一致,着色器部分也基本没有变化。应该关注的主要有两点:通过顶点索引绘制物体和MVP矩阵的设置。
2.1. 顶点索引绘制
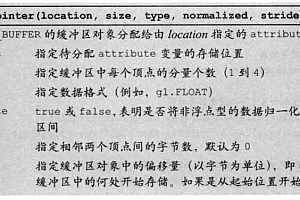
如果通过前面的知识进行绘制一个矩形体,一个矩形有6个面,每个面有2个三角形,每个三角形有3个点,也就意味着需要定义36个顶点。但是我们知道一个矩形体只需要有8个顶点就可以了,定义36个顶点意味着内存和显存的浪费。为了解决这个问题,WebGL提供了通过顶点索引进行绘制的方法:gl.drawElements()。其函数的定义如下:

在本示例中,首先定义了一个描述矩形体的对象,并且根据其参数,定义了其顶点数组,包含了XYZ信息和颜色信息。
//定义一个矩形体:混合构造函数原型模式
function Cuboid(minX, maxX, minY, maxY, minZ, maxZ) {
this.minX = minX;
this.maxX = maxX;
this.minY = minY;
this.maxY = maxY;
this.minZ = minZ;
this.maxZ = maxZ;
}
Cuboid.prototype = {
constructor: Cuboid,
CenterX: function () {
return (this.minX + this.maxX) / 2.0;
},
CenterY: function () {
return (this.minY + this.maxY) / 2.0;
},
CenterZ: function () {
return (this.minZ + this.maxZ) / 2.0;
},
LengthX: function () {
return (this.maxX - this.minX);
},
LengthY: function () {
return (this.maxY - this.minY);
}
}
//...
// 顶点坐标和颜色
var verticesColors = new Float32Array([
cuboid.maxX, cuboid.maxY, cuboid.maxZ, 1.0, 1.0, 1.0, // v0 White
cuboid.minX, cuboid.maxY, cuboid.maxZ, 1.0, 0.0, 1.0, // v1 Magenta
cuboid.minX, cuboid.minY, cuboid.maxZ, 1.0, 0.0, 0.0, // v2 Red
cuboid.maxX, cuboid.minY, cuboid.maxZ, 1.0, 1.0, 0.0, // v3 Yellow
cuboid.maxX, cuboid.minY, cuboid.minZ, 0.0, 1.0, 0.0, // v4 Green
cuboid.maxX, cuboid.maxY, cuboid.minZ, 0.0, 1.0, 1.0, // v5 Cyan
cuboid.minX, cuboid.maxY, cuboid.minZ, 0.0, 0.0, 1.0, // v6 Blue
cuboid.minX, cuboid.minY, cuboid.minZ, 1.0, 0.0, 1.0 // v7 Black
]);
//...
如之前的代码一样,顶点和颜色数组都传递给顶点缓冲器对象。不同的是这里还定义了一个顶点索引数组:
//顶点索引
var indices = new Uint8Array([
0, 1, 2, 0, 2, 3, // 前
0, 3, 4, 0, 4, 5, // 右
0, 5, 6, 0, 6, 1, // 上
1, 6, 7, 1, 7, 2, // 左
7, 4, 3, 7, 3, 2, // 下
4, 7, 6, 4, 6, 5 // 后
]);
这个数组才真正定义了矩形体中三角形的绘制顺序,每个三角形的顶点都由在顶点数组的索引值来代替,交给WebGL去识别,如图所示:

同样的,这个顶点索引数组也应该传递到缓冲区对象。只不过不绑定到gl.ARRAY_BUFFER上而绑定到gl.ELEMENT_ARRAY_BUFFER上。这个参数表示,该缓冲区的内容是顶点的索引值数据。相关代码如下:
// 创建缓冲区对象
var indexBuffer = gl.createBuffer();
//...
// 将顶点索引写入到缓冲区对象
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);
最后,通过上述的gl.drawElements()函数绘制出来:
// 绘制矩形体
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);
通过顶点索引的方式绘制三维物体,能够很明显的节约内存和显存的开销,三维物体的共点情况越多,越应该采用这种方式。
2.2. MVP矩阵设置
MVP矩阵的设置同样放置在setMVPMatrix()函数中。
2.2.1. 模型矩阵
var currentAngle = [35.0, 30.0]; // 绕X轴Y轴的旋转角度 ([x-axis, y-axis])
var curScale = 1.0; //当前的缩放比例
//...
//模型矩阵
var modelMatrix = new Matrix4();
modelMatrix.scale(curScale, curScale, curScale);
modelMatrix.rotate(currentAngle[0], 1.0, 0.0, 0.0); // Rotation around x-axis
modelMatrix.rotate(currentAngle[1], 0.0, 1.0, 0.0); // Rotation around y-axis
modelMatrix.translate(-cuboid.CenterX(), -cuboid.CenterY(), -cuboid.CenterZ());
在模型矩阵中,先将矩形体的中心平移到坐标系的原点,然后绕X轴旋转35度,绕Y轴旋转30度,最后保持缩放比例不变。
2.2.2. 投影矩阵
一般来说,透视投影矩阵的参数是不太容易设置,一般可以设定为经验值固定不变(不绝对)。
//投影矩阵
var fovy = 60;
var near = 1;
var projMatrix = new Matrix4();
projMatrix.setPerspective(fovy, canvas.width / canvas.height, 1, 10000);
2.2.3. 视图矩阵
然后通过前面的参数,设置视图矩阵,让视图中正好可以显示该矩形体:
//计算lookAt()函数初始视点的高度
var angle = fovy / 2 * Math.PI / 180.0;
var eyeHight = (cuboid.LengthY() * 1.2) / 2.0 / angle;
//视图矩阵
var viewMatrix = new Matrix4(); // View matrix
viewMatrix.lookAt(0, 0, eyeHight, 0, 0, 0, 0, 1, 0);
对lookat()函数来说,观察点是已经坐标系的原点,也就是矩形体的中心位置(矩形体已经被平移了);上方向一般都是默认的经验值(0,1,0);那么关键就是求视点的位置,进一步来说就是视高的位置。
那么根据透视投影设置的垂直张角,可以求得视高,如图所示:

很明显的看出,当光线射到包围盒的中心,包围盒Y方向长度的一半,除以视点高,就是fovy一半的正切值。这就是以上代码中求得eyeHight的由来。
2.2.4. MVP矩阵
将模型矩阵、视图矩阵、投影矩阵级联起来
,得到MVP矩阵:
//MVP矩阵
var mvpMatrix = new Matrix4();
mvpMatrix.set(projMatrix).multiply(viewMatrix).multiply(modelMatrix);
3. 结果
在浏览器中打开对应的HTML,可以看见一个彩色的矩形体。运行结果如下:

4. 参考
本来部分代码和插图来自《WebGL编程指南》,源代码链接:地址 。会在此共享目录中持续更新后续的内容。
WEBGL学习网 » WebGL基础入门教程(七):绘制一个矩形体