WebGL基础入门教程(四):颜色
1. 概述
在上一篇教程《WebGL简易教程(三):绘制一个三角形(缓冲区对象)》中,通过使用缓冲区对象(buffer object)来向顶点着色器传送数据。那么,如果这些数据(与顶点相关的数据,如法向量、颜色等)需要继续传送到片元着色器该怎么办呢?
例如这里给三角形的每个顶点赋予不同的颜色,绘制一个彩色的三角形。这个时候就需要用到之前(《WebGL简易教程(二):向着色器传输数据》)介绍过的varying变量了。
2. 示例:绘制三角形
改进上一篇中绘制三角形(HelloTriangle.js)的代码:
// 顶点着色器程序 var VSHADER_SOURCE = 'attribute vec4 a_Position;/n' + // attribute variable 'attribute vec4 a_Color;/n' + 'varying vec4 v_Color;/n' + 'void main() {/n' + ' gl_Position = a_Position;/n' + // Set the vertex coordinates of the point ' v_Color = a_Color;/n' + '}/n'; // 片元着色器程序 var FSHADER_SOURCE = 'precision mediump float;/n' + 'varying vec4 v_Color;/n' + 'void main() {/n' + ' gl_FragColor = v_Color;/n' + '}/n'; function main() { // 获取 <canvas> 元素 var canvas = document.getElementById('webgl'); // 获取WebGL渲染上下文 var gl = getWebGLContext(canvas); if (!gl) { console.log('Failed to get the rendering context for WebGL'); return; } // 初始化着色器 if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) { console.log('Failed to intialize shaders.'); return; } // 设置顶点位置 var n = initVertexBuffers(gl); if (n < 0) { console.log('Failed to set the positions of the vertices'); return; } // 指定清空<canvas>的颜色 gl.clearColor(0.0, 0.0, 0.0, 1.0); // 清空<canvas> gl.clear(gl.COLOR_BUFFER_BIT); // 绘制三角形 gl.drawArrays(gl.TRIANGLES, 0, n); } function initVertexBuffers(gl) { // 顶点坐标和颜色 var verticesColors = new Float32Array([ 0.0, 0.5, 1.0, 0.0, 0.0, -0.5, -0.5, 0.0, 1.0, 0.0, 0.5, -0.5, 0.0, 0.0, 1.0, ]); // var n = 3; // 点的个数 var FSIZE = verticesColors.BYTES_PER_ELEMENT; //数组中每个元素的字节数 // 创建缓冲区对象 var vertexBuffer = gl.createBuffer(); if (!vertexBuffer) { console.log('Failed to create the buffer object'); return -1; } // 将缓冲区对象绑定到目标 gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer); // 向缓冲区对象写入数据 gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW); //获取着色器中attribute变量a_Position的地址 var a_Position = gl.getAttribLocation(gl.program, 'a_Position'); if (a_Position < 0) { console.log('Failed to get the storage location of a_Position'); return -1; } // 将缓冲区对象分配给a_Position变量 gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 5*FSIZE, 0); // 连接a_Position变量与分配给它的缓冲区对象 gl.enableVertexAttribArray(a_Position); //获取着色器中attribute变量a_Color的地址 var a_Color = gl.getAttribLocation(gl.program, 'a_Color'); if(a_Color < 0) { console.log('Failed to get the storage location of a_Color'); return -1; } // 将缓冲区对象分配给a_Color变量 gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 5, FSIZE * 2); // 连接a_Color变量与分配给它的缓冲区对象 gl.enableVertexAttribArray(a_Color); // 解除绑定 gl.bindBuffer(gl.ARRAY_BUFFER, null); return n; }1) 数据的组织
与之前的例子相似,数据仍然通过缓冲区传递到顶点着色器。在顶点着色器中,定义了两个attribute变量,分别代表位置和颜色信息:
// 顶点着色器程序 var VSHADER_SOURCE = 'attribute vec4 a_Position;/n' + // attribute variable 'attribute vec4 a_Color;/n' + … '}/n';这意味着需要向顶点着色器传递两次数据。这里采取的做法仍然是一次性向缓冲区写入位置和颜色等所有的数据,然后分批次传入顶点着色器:
// 创建缓冲区对象 var vertexBuffer = gl.createBuffer(); if (!vertexBuffer) { console.log('Failed to create the buffer object'); return -1; } // 将缓冲区对象绑定到目标 gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer); // 向缓冲区对象写入数据 gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW); //获取着色器中attribute变量a_Position的地址 var a_Position = gl.getAttribLocation(gl.program, 'a_Position'); if (a_Position < 0) { console.log('Failed to get the storage location of a_Position'); return -1; } // 将缓冲区对象分配给a_Position变量 gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 5*FSIZE, 0); // 连接a_Position变量与分配给它的缓冲区对象 gl.enableVertexAttribArray(a_Position); //获取着色器中attribute变量a_Color的地址 var a_Color = gl.getAttribLocation(gl.program, 'a_Color'); if(a_Color < 0) { console.log('Failed to get the storage location of a_Color'); return -1; } // 将缓冲区对象分配给a_Color变量 gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 5, FSIZE * 2); // 连接a_Color变量与分配给它的缓冲区对象 gl.enableVertexAttribArray(a_Color);可以看到创建缓冲区对象、将缓冲区对象绑定到目标、向缓冲区对象写入数据这三个步骤都是一致的。但分配attribute变量和连接attribute变量这两个步骤分别进行了两次。其中的关键点就在于gl.vertexAttribPointer()这个函数。之前使用这个函数都是使用的默认值,这里通过设置步进和偏移值,分别访问了缓冲区中不同的数据。
通过gl.vertexAttribPointer()函数定义可以知道,传送到缓冲区的数据是2(size)的位置数据和3(size)的颜色数据,所以步进参数stride都是5(size)。第一次传送位置数据的时候是从初始位置开始的,所以offset是0;而第二次传送颜色数据的时候需要偏移第一个位置数据,所以offfset是2(size)。
2) varying变量
在之前的教程(《WebGL简易教程(二):向着色器传输数据》)中提到,可以传送数据给片元着色器,来给绘制场景赋予颜色。但是这里却通过缓冲区把数据传递给了顶点着色器。因此,在这里给顶点着色器和片元着色器,分别定义了一个相同的varying变量:
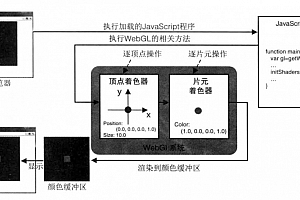
// 顶点着色器程序 var VSHADER_SOURCE = … 'varying vec4 v_Color;/n' + 'void main() {/n' + … ' v_Color = a_Color;/n' + '}/n'; // 片元着色器程序 var FSHADER_SOURCE = … 'varying vec4 v_Color;/n' + 'void main() {/n' + ' gl_FragColor = v_Color;/n' + '}/n';varying变量表达的正是一种可变的变量,它的作用就是从顶点着色器向片元着色器传输数据。在顶点着色器的main函数中,将从缓冲区对象中获取的attribute变量a_Color赋值给预先定义的varying变量v_Color;同时在片元着色器中又定义了一个同类型同名的varying变量v_Color,那么顶点着色器中该变量的值就会自动传入到片元着色器中。最后在片元着色器的main函数中将该值传入到gl_FragColor中,就得到最终的结果了。其示意图如下:
3. 结果
最后的运行结果如下,最后会发现得到了一个颜色平滑过渡的,三个角各是红、绿、蓝颜色的三角形:
4. 理解
1) 图形装配和光栅化
更进一步思考下,这里虽然给每个顶点赋予的颜色值,但是为什么三角形的表面都赋予了颜色,并且是平滑过渡的效果呢?其实这里省略了顶点着色器与片元着色器之间数据传输细节——图形装配和光栅化。
点组成线,线组成面,将孤立的点组成基本图形(图元)的过程就是图形装配。图形装配的输入数据就是顶点着色器中gl_Position得到的值,由gl.drawArrays()中第一个参数值来确定装配成什么样的图元。在这个例子中,顶点着色器告诉WebGL系统,准备了三个点,WebGL通过图像装配,将其装配成三角形。
知道装配的图形还是不够的,理论上的三角形是连续不断的图形,而一般的图形显示设备都是离散的片元(像素)。图像转换成片元,就是光栅化的过程。
图形装配和光栅化的示意图如下:
2) 内插过程
在第二节详解示例中的代码时,提到了顶点着色器和片元着色都定义了相同的varying变量v_Color,数据就会从顶点着色器传入到片元着色器。但其实两者虽然同名,但并不是一回事。在顶点着色器中,这个varying变量是与顶点相关的值,而经过图形装配和光栅化后,片元着色器的varying变量就是与片元相关的值了。并且,这个值是经过内插过程得到的。
在这个例子中,给三个顶点赋予了三个不同的颜色值。WebGL就根据三个顶点的颜色值内插了三角形中每个片元(像素)的颜色值,并传递给片元着色器。所谓内插过程,可以想象成一条渐变色带,知道确定了起止颜色,就能获取中间任意位置的颜色。
5. 参考
本来部分代码和插图来自《WebGL编程指南》。
WEBGL学习网 » WebGL基础入门教程(四):颜色