WebGL基础入门教程——目录
1. 绪论
最近研究WebGL,看了《WebGL编程指南》这本书,结合自己的专业知识写的一系列教程。之前在看OpenGL/WebGL的时候总是感觉OpenGL/WebGL看的时候懂,实际用起来却挺难,感觉中间总是隔着很多东西。现在一路边学边写,才明白这中间缺少的其实就是总结,是实践;把这个过程写出来,既是帮助他人,也是帮助自己。
现在这一系列文章也写了不少了,就写个目录汇总一下,方便查阅,以后增添了新的文章也会随之更新。这一系列教程由浅入深,知识也是循序渐进的,前后关联。实例也逐渐复杂,最终完成一个地形渲染的实例:


2. 目录
1.WebGL简易教程(一):第一个简单示例
概述了这篇教程的目的,编写了WebGL的第一个示例。
2.WebGL简易教程(二):向着色器传输数据
改进了绘制一个点的实例,讲述了WebGL中向着色器(shader)传输数据的问题。
3.WebGL简易教程(三):绘制一个三角形(缓冲区对象)
通过一个绘制三角形的具体实例,详解了WebGL中缓冲区对象(buffer object)的使用。
4.WebGL简易教程(四):颜色
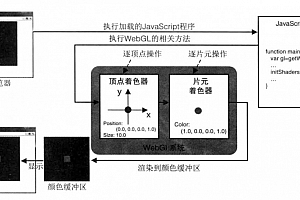
通过绘制彩色三角形的示例,介绍了varying变量,顶点着色器与片元着色器之间数据传输的过程:顶点装配与光栅化。
5.WebGL简易教程(五):图形变换(模型、视图、投影变换)
详细讲解了OpenGL/WebGL关于绘制场景的图形变换过程,并推导了其图形变换矩阵。主要包括模型变换、视图变换以及投影变换。
6.WebGL简易教程(六):第一个三维示例(使用模型视图投影变换)
通过使用模型视图投影变换,完成第一个真正三维场景的示例:显示一组由远及近的三角形。
7.WebGL简易教程(七):绘制一个矩形体
通过一个绘制矩形包围盒的实例,进一步理解了模型视图投影变换。
8.WebGL简易教程(八):三维场景交互
基于之前教程的知识,实现了一个三维场景的浏览实例:通过鼠标实现场景的旋转和缩放。
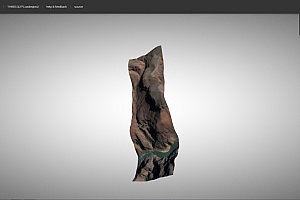
9.WebGL简易教程(九):综合实例:地形的绘制
综合WebGL的知识,实现了绘制一张地形图的实例。
10.WebGL简易教程(十):光照
讲述了WebGL光照生成的原理,并作出了实际案例。
11.WebGL简易教程(十一):纹理
WebGL中使用纹理的实例:给地形贴上一张真实的纹理。
12.WebGL简易教程(十二):包围球与投影
通过包围球来设置模型视图投影变换,显示合适的渲染位置。
13.WebGL简易教程(十三):帧缓存对象(离屏渲染)
详细论述了WebGL中帧缓冲区技术的实现。
14.WebGL简易教程(十四):阴影
详述了WebGL中生成阴影的ShadowMap算法。
15.WebGL简易教程(十五):加载gltf模型
详述了通过WebGL读取、解析并显示glTF格式数据的过程。
3. 资源
其代码已经上传到GitHub:地址。个人见解难免有所疏漏,欢迎大家来互相交流。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » WebGL基础入门教程——目录