ThreeJS WebGL Web3D常见开发问题(FAQ)【 1/2】
一、ThreeJS WebGL Web3D开发哪种三维物体模型格式能够得到最好地支持?
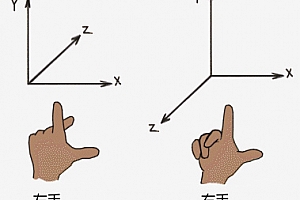
1-threejs.jpg
推荐使用glTF(gl传输格式)来对三维物体进行导入和导出,原因如下:
khronos推出的,致力于使其成为3D界的JPEG那样的通用格式的一种格式。目前支持多种常用的三维软件通过插件直接读写gltf格式,比如Maya、3dmax、unity等等,assimp也支持了gltf格式的读写。
为啥要用?
1、glTF = The GL Transmission Format,使用gltf可以享受三维数据格式统一的好处,并避免各个三维软件间处理大量的导入/导出脚本有缩放问题,动画问题,纹理绑定问题,材质问题。甚至连opengl中的纹理平铺方法这类的属性都保存下来,保证效果一定是对的了。
2、对GL的api非常友好,可以用glBufferData将每个缓冲区加载到GPU中,然后用glVertexAttribPointer解析每个访问器,以绑定到缓冲区中每个顶点元素的位置。
3、可以使用pbr材质模型
4.由于glTF这种格式专注于在程序运行时呈现三维物体,因此它的传输效率非常高,且加载速度非常快。
three.js同样支持其它格式(例如FBX、Collada以及OBJ等)提供了载入工具。即便如此,你应当还是首先尝试着在你的项目中建立一个基于glTF的工作流程。
二、为什么在示例中会有一些和viewport相关的meta标签?
这些标签用于在移动端浏览器上控制视口的大小和缩放(页面内容可能会以与可视区域不同的大小来呈现)。
Safari: Using the Viewport
MDN: Using the viewport meta tag
三、如何在窗口调整大小时保持场景比例不变?
我们希望所有的物体,无论它们距离摄像机有多远,都能呈现相同尺寸,即使是在窗口被重新调整大小的时候。 解决这个问题的关键,是一个很重要的公式:
给定距离,求可见高度
visible_height = 2 * Math.tan( ( Math.PI / 180 ) * camera.fov / 2 ) * distance_from_camera;
如果我们以一定的百分比增加了窗口的高度,那我们所想要的结果便是所有距离的可见高度都增加相同的百分比。 这并不能通过改变摄像机的位置来实现,相反,你得改变摄像机的视野角度(FOV)。这是个示例:Example.
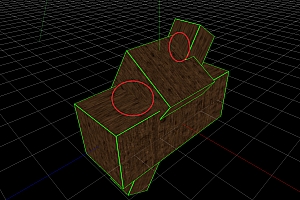
四、为什么我的物体的一部分是不可见的?
这可能是由于面剔除而导致的。面是具有朝向的,这个朝向决定了哪边是正面或者哪边是背面。 在正常情况下,渲染时会将背面进行剔除。也就是可能视野视线朝向的背面会自动被裁剪、隐藏,为防万一,请将material的side更改为
THREE.DoubleSide.material.side = THREE.DoubleSide
上面的意思是设置材质为双面显示,不进行背面材质隐藏。

WEBGL学习网 » ThreeJS WebGL Web3D常见开发问题(FAQ)【 1/2】