WebGL 3D计算机图形学新手入门
一、WebGL是什么
通俗一点讲:WebGL是一种3D绘图标准,WebGL 则派生自 OpenGL 的其中一个版本,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
WebGL是HTML5的一部分。H5是什么,参考这里:https://baike.baidu.com/item/html5
二、WebGL可和其他页面内容共存吗?
因为其依托于Canvas元素,所以它将占用页面的一个区域,可以包含在一个div标签内部。WebGL的图形和其他HTML元素独立绘制,由浏览器来负责合成并最终呈现给用户。
三、WebGL怎么写?
WebGL在电脑的GPU中运行。因此你需要使用能够在GPU上运行的代码。 这样的代码需要提供成对的方法。每对方法中一个叫顶点着色器, 另一个叫片断着色器,并且使用一种和C或C++类似的强类型的语言 GLSL。 (GL着色语言)。 每一对组合起来称作一个 program(着色程序)。
顶点着色器的作用是计算顶点的位置。根据计算出的一系列顶点位置,WebGL可以对点, 线和三角形在内的一些图元进行光栅化处理。当对这些图元进行光栅化处理时需要使用片断着色器方法。 片断着色器的作用是计算出当前绘制图元中每个像素的颜色值。
几乎整个WebGL API都是关于如何设置这些成对方法的状态值以及运行它们。 对于想要绘制的每一个对象,都需要先设置一系列状态值,然后通过调用gl.drawArrays 或 gl.drawElements 运行一个着色方法对,使得你的着色器对能够在GPU上运行。
四、WebGL和传统网页的区别:
1.普通网页组成成分:HTML、JavaScript;
WebGL网页组成成分:
HTML5、JavaScript和GLSL ES(着色器语言 OpenGL ES);
webgl-browers.png
2、WebGL采用H5中的
canvas可以同时支持二维图形和三维图形,它不直接提供绘图方法,而是提供一种叫上下文(context)机制来绘制图形
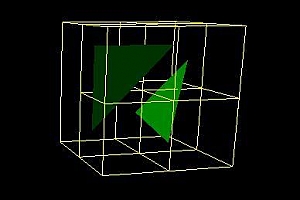
五、WebGL 坐标系
right.jpgright.png
右手坐标系
注意:WebGL 坐标系与 canvas 绘图区的坐标系不同,需要将前者映射到后者。
coord.png
具体转换步骤:
(1)将坐标从浏览器客户区转换到
(2)将
var x = e.clientX;
var y = e.clientY;
var rect = e.target.getBoundingClientRect();
x = ((x – rect.left) – canvas.width / 2) / (canvas.width / 2);
y = (canvas.height / 2 – (y – rect.top)) / (canvas.height / 2);
参考入门资料:
WebGL 教程
https://dev.opera.com/articles/introduction-to-webgl-part-1/

WEBGL学习网 » WebGL 3D计算机图形学新手入门