WebGL、Threejs、Babylonjs、Max等的坐标系说明
我们整理了几个3D渲染系统(WebGL、Threejs、Babylonjs、Max等)的坐标系说明
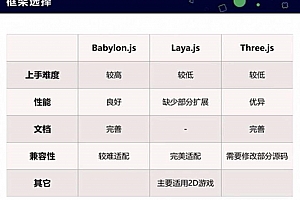
<p style="text-align: center;"> <img src="https://demos.webglstudy.com/doc-20190906-coordinate/cn-coordinate.jpg">
1.WebGL使用的是正交右手坐标系,且每个方向都有可使用的值的区间,超出该矩形区间的图像不会绘制.
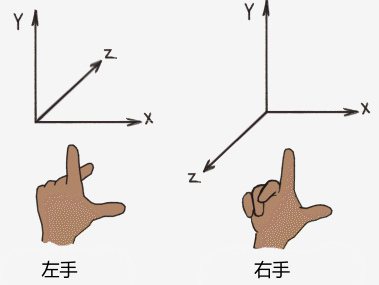
2.Three.js是使用的右手坐标系,向右方向为X轴正方向,向上为Y轴正方向,指向屏幕的方向为Z轴正方向。
3.Babylonjs使用的坐标系是左手坐标系,刚好和Three.js 的Z轴正方向相反。
4.3DMAX中使用的是右手坐标系;所以3DMAX导出Fbx的时候需要改一下3D模型的轴向。3XMAX中切换顶视图,默认坐标轴向是 :X轴向右 :Y轴向上: Z轴朝向自己。
5.Unity则使用的左手坐标系。
<p style="text-align: center;"><img src="https://demos.webglstudy.com/doc-20190906-coordinate/en-coordinate.png">

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » WebGL、Threejs、Babylonjs、Max等的坐标系说明
WEBGL学习网 » WebGL、Threejs、Babylonjs、Max等的坐标系说明