three.js 之 3D透明物体不能正常显示解决方案
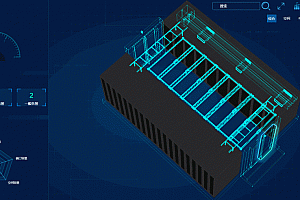
这几天遇到一个需求,类似这个案例:
就是这个透明渐变呼吸光柱,看到之后就想着写个shader材质实现透明度渐变,并随着时间微弱变化就好了,但是写完之后,透明部分的渲染却出了问题。


请先无视顶部纹理,因为这不是重点,我们可以看到同一物体在不同角度下,透明部分的渲染却不一样(某些角度下,透明部分渲染为白色)
由于刚开始百度的姿势不正确加上自己的一点小疏忽,折腾了半天,最后,还是在这篇文章中找到了答案。https://www.jianshu.com/p/5807b5f69480
答案就是为透明物体设置渲染层级。
//按层级进行先后渲染 this.renderer.sortObjects = true; //设置透明物体的渲染层级(默认是0) cylinder.renderOrder = 9;
最后奉上该呼吸效果的shader:
const Gradient = { vs:` varying vec3 iPosition; void main(){ iPosition = position; gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0); } `, fs:` varying vec3 iPosition; uniform float time; void main(){ vec3 color = vec3(89./255.,208./255.,255./255.); float height = iPosition.y + 15.; float white = (distance(vec2(iPosition.x,iPosition.z),vec2(0.0))-6.0)/(6.0 * (sqrt(2.0)-1.0)); float alphax = smoothstep(0.0,1.0,white ); float alphay = smoothstep(1.0,0.0,height/25.0 + sin(time) * 0.2 ); if(height<0.1||height>29.9){ discard; } gl_FragColor = vec4(color +vec3(255.,0.,0.)* alphax * 0.0008,alphay*0.7); } ` }
注意:
alphax是为了给x轴添加红色权重,alphay是y轴的呼吸效果

原文地址:https://www.cnblogs.com/eco-just/p/11893912.html
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » three.js 之 3D透明物体不能正常显示解决方案
WEBGL学习网 » three.js 之 3D透明物体不能正常显示解决方案