Babylonjs基础入门-Babylonjs中绘制一条线段
Babylonjs中绘制一条线段
什么是网格模型
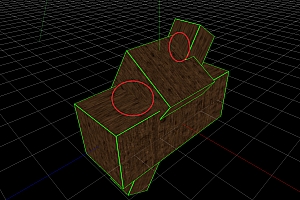
我们前面都讲的一些形状固定的基本元素,我们一般将这些基本元素叫做 网格模型,为什么叫网格模型呢?
因为任何模型都是由点、线、面组成,非常像网格,所以我们叫做网格模型,如下:

除此之外还有一些形状不固定的,可以通过传输配置的网格模型,如线条。
本节课,我们简单熟悉一下怎么绘制一条线段。
补充知识:坐标系
我们下面会学习画直线,为了更好的理解这个直线在空间中的位置,我们是时候,讲一讲空间坐标系了。
在Babylon.js中使用的是左手坐标系,这是因为Babylon.js是微软的杰作,微软从DirectX开始就是左手坐标系,所以Babylon.js也逃不脱左手情人的魔抓。 下面是左手坐标系的图例,如果对这个概念不理解,可以百度一下,我保证你伸出手比划的那一瞬间你就明白了,如果不明白请给作者留言,我会尽快补上关于坐标系的知识。

上面只看左边的手就可以了。
大拇指向右是x轴,y轴向上,z轴向屏幕里面。
Babylon.js绘制线段
在3D世界中,线是一系列的点连接而成,点可以用BABYLON.Vector来表示,一个点有3个坐标(x,y,z),例如(0,0,0)表示原点。
下面的代码,可以通过3个点,绘制2条线段出来,我们将点按照顺序放入一个myPints点数组中。
点击这里查看效果
var myPoints = [];
var point1 = new BABYLON.Vector3(0, 0, 0);
myPoints.push(point1);
var point2 = new BABYLON.Vector3(0, 1, 1);
myPoints.push(point2);
var point3 = new BABYLON.Vector3(0, 1, 0);
myPoints.push(point3);
//or the possible alternative
var myPoints =[
new BABYLON.Vector3(0, 0, 0),
new BABYLON.Vector3(0, 1, 1),
new BABYLON.Vector3(0, 1, 0)
];
var lines = BABYLON.MeshBuilder.CreateLines("lines", {points: myPoints}, scene);
上面定义了三个点,注意在左手坐标系上,大家可以绘制一下这三个点的位置,这样会更容易理解下面的内容,找出你的纸和笔,一直来绘制上面三个点的位置吧。
绘制完成后,通过BABYLON.MeshBuilder.CreateLines函数,就可以创建线段了,这个函数的参数如下:
| 选型 | 值 | 默认值 |
|---|---|---|
| points | (Vector3[]) 绘制线段的点,必填参数 | |
| updatable | (boolean) 是否需要更新 | false |
| instance | (LineMesh) | null |
| colors | (Color4[]) 每个点的颜色 | null |
| useVertexAlpha | (boolean) 是否需要透明 | true |
点画线
如果你要画点画线,使用BABYLON.MeshBuilder.CreateDashedLines函数就可以了。
点击这里查看效果
var myPoints = [];
var point1 = new BABYLON.Vector3(0, 0, 0);
myPoints.push(point1);
var point2 = new BABYLON.Vector3(0, 1, 1);
myPoints.push(point2);
var point3 = new BABYLON.Vector3(0, 1, 0);
myPoints.push(point3);
//or the possible alternative
var myPoints =[
new BABYLON.Vector3(0, 0, 0),
new BABYLON.Vector3(0, 1, 1),
new BABYLON.Vector3(0, 1, 0)
];
var lines = BABYLON.MeshBuilder.CreateDashedLines("lines", {points: myPoints}, scene);
BABYLON.MeshBuilder.CreateDashedLines这个函数的参数
| 选型 | 值 | 默认值 |
|---|---|---|
| points | (Vector3[]) 绘制线段的点,必填参数 | |
| dashSize | (number) 点的大小 | 3 |
| gapSize | (number) 点的间隙大小 | 1 |
| dashNb | (number) 点的数量 | 200 |
| updatable | (boolean) true if the mesh is updatable | false |
| instance | (LineMesh) an instance of a line mesh to be updated | null |
updatable到底是什么含义
很多函数都有updatable这个参数,这个参数到底还是什么意思呢?是时候给大家解释一下了,不然我怕你今天晚上睡不着。
首先,我们试想一下,有一个很复杂的模型,这个模型有十万个点,甚至更多,最开始这些点的数据是存放在内存中的,后面在显示之前,被传到了显存中,无论内存到显存的速度多快,都是需要一个时间的。所以,一般来说,为了渲染速度最快,当内存中的点的位置等信息没有变化的时候,其实是不必要传到显存中的。
graph TB
内存 --> 显存
明白了吗?美女,这里的updatable就是是否运行更新,如果为false,那么就表示点数据从内存到显存中后,就不能再修改,只有一次机会从内存到显存,这种情况,显卡驱动会优化这种程序。
如果为true,就可以有无限次内存到显存的机会,不过代价是,渲染速度会慢很多,显卡驱动不会对这种情况进行优化。
如果一条线段根本不需要变化点的位置等属性,那么updatable设置为false会性能更高。
总结
原文地址:https://www.hellodemos.com/hello-babylonjs/babylonjs-parametric-shapes.html
WEBGL学习网 » Babylonjs基础入门-Babylonjs中绘制一条线段