Babylonjs基础入门-Babaylon.js中常用的灯光详解(三)
Babaylon.js中常用的灯光详解(三)
BABYLON.SpotLight聚光灯
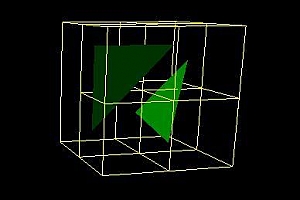
这节课件聚光灯。聚光灯模拟的是手电筒,探照灯之类,这种光可以把光汇聚到一个方向的光源。我们在设置聚光灯的时候,需要设置其位置和朝向,并且光照强度会随着距离而减小。特别的地方是,聚光灯的光只会对某个方向上的有限圆锥角的物体有照亮效果,如下图所示:

SpotLight的原型如下:
SpotLight(name: string, position: Vector3, direction: Vector3, angle: number, exponent: number, scene: Scene): SpotLight
参数: – name: 灯光的名字
- position: 场景中聚光灯的位置
- direction: 场景中聚光灯的方向
- angle: 聚光灯能照射的角度
- exponent: 衰减指数,指数定义了光线随距离的衰减的速度
- scene: 属于哪一个场景
聚光灯实例
先看看本实例的聚光灯的效果:

BABYLON.SpotLight聚光灯:例子 38.html ,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Babylon.js sample code</title>
<!-- Babylon.js -->
<script src="https://code.jquery.com/pep/0.4.2/pep.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.6.2/dat.gui.min.js"></script>
<script src="https://preview.babylonjs.com/ammo.js"></script>
<script src="https://preview.babylonjs.com/cannon.js"></script>
<script src="https://preview.babylonjs.com/Oimo.js"></script>
<script src="https://preview.babylonjs.com/earcut.min.js"></script>
<script src="https://preview.babylonjs.com/babylon.js"></script>
<script src="https://preview.babylonjs.com/inspector/babylon.inspector.bundle.js"></script>
<script src="https://preview.babylonjs.com/materialsLibrary/babylonjs.materials.min.js"></script>
<script src="https://preview.babylonjs.com/proceduralTexturesLibrary/babylonjs.proceduralTextures.min.js"></script>
<script src="https://preview.babylonjs.com/postProcessesLibrary/babylonjs.postProcess.min.js"></script>
<script src="https://preview.babylonjs.com/loaders/babylonjs.loaders.js"></script>
<script src="https://preview.babylonjs.com/serializers/babylonjs.serializers.min.js"></script>
<script src="https://preview.babylonjs.com/gui/babylon.gui.min.js"></script>
<style>
html, body {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#renderCanvas {
width: 100%;
height: 100%;
touch-action: none;
}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
var canvas = document.getElementById("renderCanvas");
var engine = null;
var scene = null;
var createDefaultEngine = function() { return new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true }); };
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 2, Math.PI / 3, 10, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.SpotLight("spotLight", new BABYLON.Vector3(-1, 1, -1), new BABYLON.Vector3(0, -1, 0), Math.PI / 2, 3, scene);
light.diffuse = new BABYLON.Color3(1, 0, 0);
light.specular = new BABYLON.Color3(0, 1, 0);
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 6}, scene);
return scene;
};
engine = createDefaultEngine();
if (!engine) throw 'engine should not be null.';
scene = createScene();
engine.runRenderLoop(function () {
if (scene) {
scene.render();
}
});
// Resize
window.addEventListener("resize", function () {
engine.resize();
});
</script>
</body>
</html>
代码解释主要看:
var light = new BABYLON.SpotLight("spotLight", new BABYLON.Vector3(-1, 1, -1), new BABYLON.Vector3(0, -1, 0), Math.PI / 2, 3, scene);
- 第2个参数表示聚光灯的位置(-1, 1, -1),在地面的上方。
- 第3个参数表示聚光灯的(0, -1, 0),表示从上到下。
- 第4个参数:聚光灯的角度是90度,也就是聚光灯锥形光束的大小
- 第5个参数:3表示衰减指数。这个数字越大,衰减越快,越小衰减越慢。
- 第6个参数:聚光灯要放到的场景
聚光灯angle角度参数相机
聚光灯的角度代表了聚光的程度,角度越小,那么聚光效果越好,角度越大,那么聚光效果越差。
我们对比两份代码,来看看效果:
你可以从源码包中打开看看代码,并看看效果:


你看出区别了吗?第一幅图角度较小,所以照射的区域叫小。
原文地址:https://www.hellodemos.com/hello-babylonjs/babylonjs-light3.html
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » Babylonjs基础入门-Babaylon.js中常用的灯光详解(三)
WEBGL学习网 » Babylonjs基础入门-Babaylon.js中常用的灯光详解(三)