Babylonjs基础入门-Babaylon.js中常用的灯光详解(二)
Babaylon.js中常用的灯光详解(二)
定向光或者方向光DirectionalLight
方向光模型模拟的是一个非常远的地方发射出来的光,例如太阳光。
想想太阳光,太阳距离地球大约1.5亿公里,地球的半径是6378公里,算起来,太阳光照射的角度范围大约只有0.0024度,照到地球的时候和平行也没什么区别了。

我们来看一下定向光的原型:
定向光的BABYLON.DirectionalLight API
DirectionalLight(name: string, direction: Vector3, scene: Scene): DirectionalLight
- name: 光源的名字
- direction: 光的方向
- scene: 属于哪一个场景
例如,下面是一个方向指向(0,-1,0)的方向光,也就是在世界坐标系中是从上指向下的方向光。
var light = new BABYLON.DirectionalLight("DirectionalLight", new BABYLON.Vector3(0, -1, 0), scene);
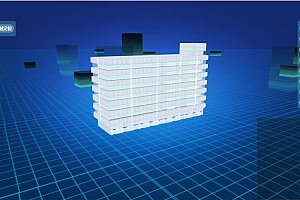
方向光BABYLON.DirectionalLight例子
本例是一个黄色的方向光 
你会发现整个地面的颜色是均匀的,因为方向光相当于平行光,来源于无穷远处,所以哥哥位置颜色一样也就很正常了。
方向光BABYLON.DirectionalLight例子 36.html ,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Babylon.js sample code</title>
<!-- Babylon.js -->
<script src="https://code.jquery.com/pep/0.4.2/pep.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.6.2/dat.gui.min.js"></script>
<script src="https://preview.babylonjs.com/ammo.js"></script>
<script src="https://preview.babylonjs.com/cannon.js"></script>
<script src="https://preview.babylonjs.com/Oimo.js"></script>
<script src="https://preview.babylonjs.com/earcut.min.js"></script>
<script src="https://preview.babylonjs.com/babylon.js"></script>
<script src="https://preview.babylonjs.com/inspector/babylon.inspector.bundle.js"></script>
<script src="https://preview.babylonjs.com/materialsLibrary/babylonjs.materials.min.js"></script>
<script src="https://preview.babylonjs.com/proceduralTexturesLibrary/babylonjs.proceduralTextures.min.js"></script>
<script src="https://preview.babylonjs.com/postProcessesLibrary/babylonjs.postProcess.min.js"></script>
<script src="https://preview.babylonjs.com/loaders/babylonjs.loaders.js"></script>
<script src="https://preview.babylonjs.com/serializers/babylonjs.serializers.min.js"></script>
<script src="https://preview.babylonjs.com/gui/babylon.gui.min.js"></script>
<style>
html, body {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#renderCanvas {
width: 100%;
height: 100%;
touch-action: none;
}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
var canvas = document.getElementById("renderCanvas");
var engine = null;
var scene = null;
var createDefaultEngine = function() { return new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true }); };
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 2, Math.PI / 3, 10, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.DirectionalLight("DirectionalLight", new BABYLON.Vector3(0, -1, 0), scene);
// 黄色
light.diffuse = new BABYLON.Color3(1, 1, 0);
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 6}, scene);
return scene;
};
engine = createDefaultEngine();
if (!engine) throw 'engine should not be null.';
scene = createScene();
engine.runRenderLoop(function () {
if (scene) {
scene.render();
}
});
// Resize
window.addEventListener("resize", function () {
engine.resize();
});
</script>
</body>
</html>
运行例子
- 代码中创建了方向光var light = new BABYLON.DirectionalLight(“DirectionalLight”, new BABYLON.Vector3(0, -1, 0), scene);方向是从上到下,刚好照在地面上。
方向光的方向设置很重要
现在,我们思考一下,如果方向光的方向不是(0,-1,0),而是(0,1,0),那么我们能看到地面吗?
下面一幅图的方向是:(0,-1,0)

下面一幅图的方向是:(0,1,0) 
看一下两幅图的区别,为什么第二幅图是黑色呢?代码见37.html
原因是光是从下面射到上面的,而地面是上面,根本没有受到光照,所以为黑色,没有任何光的时候为黑色。所以 BABYLON.DirectionalLight方向光的方向很重要
原文地址:https://www.hellodemos.com/hello-babylonjs/babylonjs-light2.html
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » Babylonjs基础入门-Babaylon.js中常用的灯光详解(二)
WEBGL学习网 » Babylonjs基础入门-Babaylon.js中常用的灯光详解(二)