ThreeJS开发制作智慧楼宇大屏3D交互
一、简单分析说明
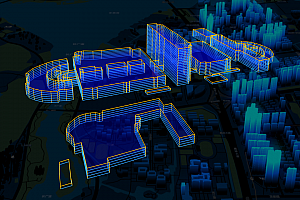
初看之下这画面确实有些复杂,但整个界面的层次结构也很明显:
- 最下层是一堆远方的小楼。
- 往上是 3D 的主楼线框。
- 再往上是一些连线,从楼房位置延伸出来,指向一些显示数值的面板。
- 再往上是右侧和底部的一些折线图、图标等控件。
那么整个画面如何渲染呢?我能想到的照本宣科的实现是:
- 先用 WebGL 渲染 3D 部分。
- 在上层用 DOM 渲染 2D 部分。
3D 部分可以直接用 Three.js 这样现成的引擎。但直接从它起手还需要搞懂 WebGL,有些离题了。
我在视频里看不清远方小楼的形式,猜测有这两种可能:
- 小楼都是贴图(类似你去上海外滩拍的全景)。这时常用手法其实就是在 3D 空间里放个无限大的盒子,把 Cubemap 形式的全景图贴上就行。这就是所谓天空盒,不难用现成的轮子渲染。
- 小楼都是 3D 模型,这时处理方式就跟下面介绍的主楼一样了。
然后就是主楼了,这就是个典型的 3D 模型,其渲染本身挺简单的,只要拿到 3D 的模型数据就完成了大头,毕竟 Three.js 等引擎已经把渲染算法封装得很完善了。步骤大概是这样:
- 装个免费的 Blender,学习一下怎么做基本的 3D 建模,导出 glTF 或 OBJ 等格式的模型。
- 用 Three.js 导入这个模型,使用线框(而不是三角形)方式把它渲染出来。这时可能需要涉及一些材质、灯光等概念,但由于线框属于最简单的 3D 效果之一,这个步骤肯定不难。
那么如何实现视频中的缓慢视角移动效果呢?典型的 3D 画面,都是用相机看模型得到的。大段的楼房模型数据(顶点数据)只要提交到 GPU 后,就不需要每帧更新了。我们只需要按照 sin / cos 之类的方式,每帧更新下相机位置再渲染就行了。
这样,需要 WebGL 的部分就结束了。这个 WebGL 对应于一个位于页面底部的全屏 canvas 标签,其上还可以叠加一堆 DOM 结构,在这些 DOM 结构里我们就可以继续做文章了。
上层的那些连线、面板、图表等 UI 内容,其实都类似于 3D 游戏中的 HUD,也就是玩极品飞车时的车速、小地图、当前状态等的 2D UI 信息。在真正的 3D 渲染管线里当然也能绘制这些,但我们没必要把它们弄到 WebGL 里去给自己徒增烦恼。
怎样用常见的 Web 技术渲染出这些 2D 的 UI 呢?我觉得 DOM、Canvas、SVG 等方式基本都可以吧,就不展开了。这里的一个关键难点可能在于连线的同步:如何保证一条 2D 的连线始终指向 3D 场景的固定位置呢?
一般是这样的:你可以把想要目标位置的 3D 坐标单独取出来,然后在 JS 中拿到相机的 eye / center / up 等参数,以及画面的宽高比、远近裁剪距离等参数,经过 MVP 矩阵变换(这个非常经典,建议学透它)后,就可以把模型空间的 3D 坐标换算成屏幕坐标系下的一个 2D 坐标了。GPU 的顶点着色器里其实就是并行地替你算了这个矩阵变换,只不过一般被 Three.js 这样的渲染引擎封装了而已。
知道了连线位置后,自然就不难用绝对定位等方式把可视化面板放到相应位置啦。对于那些同样需要实时更新的图表,在一个 requestAnimationFrame 里一并更新它们的状态就行。
最后就是些工程问题了。比如如何接入数据源(不外乎轮询和 WebSocket)、如何适配不同屏幕尺寸、如何将整个应用做成插件化可配置的之类,就不展开了。
三、整体架构
整体系统显示主要是使用html5+Css3,或者再加上Unity3D//ThreeJS/WebGL等技术的应用。
视频中的各种图表(环形图、折线图、柱状图)等,在网络上能查到很多类似的开源代码或组件。
视频中大楼的3D图像,有使用Unity3D技术的,也见过有直接在Html5上用Canvas画的,还有用某些插件实现的。
从两个方面解释,一个是可视化管理系统、一个是接口管理系统。
可视化管理系统,就是题主视频里面的样子,一般都是基于web的网站系统(B/S),有少数系统使用了客户端(C/S)。
接口管理系统,就是数据的来源。一栋建筑的数据来源十分复杂,包括消防报警系统、视频监控系统、防盗报警系统、一卡通系统、门禁系统、车辆道闸系统、智能电表/水表/燃气表/热力表系统、环境监测系统、楼宇自动化系统、机房管理系统等等。
接口管理系统就是通过软、硬件数据接口,读取上述各系统内的数据。
简单来说,就是各系统产生数据、接口管理系统读取数据(有推和拉两种形式),最后由可视化管理系统显示数据。

如果您是学习爱好者或者行业相关研究人员,可以学习研究,如果您需要开发3D可视化3D智慧楼宇,您除了可以自己研究开发WEB3D建筑BIM可视化展示,您也可以联系我公司: 上海顶互智能科技有限公司【顶互科技】,我们专注开发:BIM可视化/智慧楼宇、3D智慧园区可视化,WEB3D互动应用,云展厅/云展馆/线上3D展厅,术业有专攻,做擅长的事情,节省时间和人力成本,避免重复造轮子,专注业务,创造更多的更大的价值!!!点击联系本网站联系我们我们,或者电话联系021-34753668/(+86)1500-058-9054。
WEBGL学习网 » ThreeJS开发制作智慧楼宇大屏3D交互