Three.js基础探寻三——透视投影照相机
原文地址:https://www.cnblogs.com/xulei1992/p/5709677.html
本篇主要介绍Three.js照相机中的透视投影照相机。
上一篇:正交投影照相机
5.透视投影照相机构造函数
透视投影照相机(Perspective Camera)的构造函数是:
THREE.PerspectiveCamera(fov, aspect, near, far)
- fov 可视角度
- aspect 实际窗口的纵横比
- near 近处的裁面的距离
- far 远处的裁面的距离
只有离相机的距离大于near值,小于far值,且在相机的可视角度之内,才能被相机投影到。
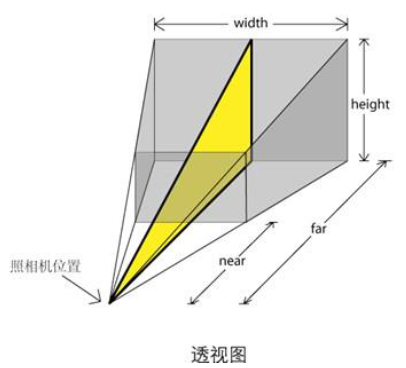
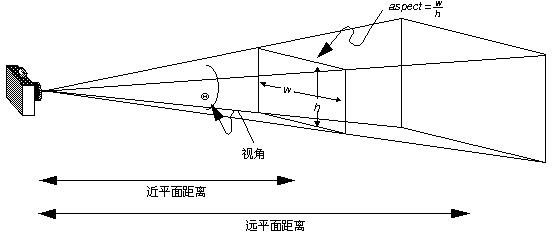
让我们通过几张透视照相机投影的图详细了解这些参数。


透视图中,灰色的部分是视景体,是可能被渲染的物体所在的区域。
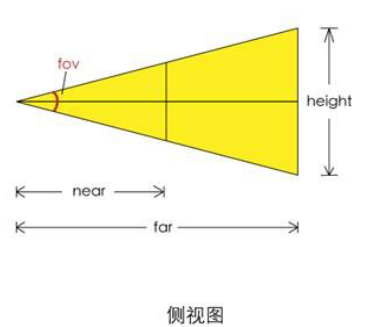
fov是视景体竖直方向上的张角(是角度制而非弧度制),如侧视图所示。
aspect等于width / height,是照相机水平方向和竖直方向长度的比值,通常设为Canvas的横纵比例。
near和far分别是照相机到视景体最近、最远的距离,均为正值,且far应大于near。

6.透视投影照相机实例
源码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3.js测试三</title> </head> <body onload="init()"> <canvas id="mainCanvas" width="400px" height="300px" ></canvas> <script type="text/javascript" src="js/three.min.js"></script> <script type="text/javascript"> function init() { var renderer = new THREE.WebGLRenderer({ canvas: document.getElementById('mainCanvas') }); renderer.setClearColor(0x000000); // 场景 var scene = new THREE.Scene(); // 透视投影照相机 var camera = new THREE.PerspectiveCamera(45, 400 / 300, 1, 10); camera.position.set(0, 0, 5); scene.add(camera); // 边长为一的正方体 var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 1, 1), new THREE.MeshBasicMaterial({ color: 0xff0000, wireframe: true }) ); scene.add(cube); // 渲染 renderer.render(scene, camera); } </script> </body> </html>

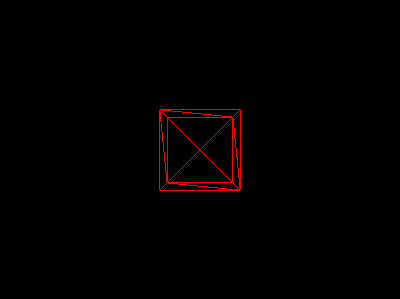
其中,设置透视投影照相机,这里canvas长400px,宽300px,所以aspect设为400 / 300:
var camera = new THREE.PerspectiveCamera(45, 400 / 300, 1, 10); camera.position.set(0, 0, 5); scene.add(camera);
对比正交投影,透视投影可以看到全部的12条边,而且有近大远小的效果。
7.竖直张角
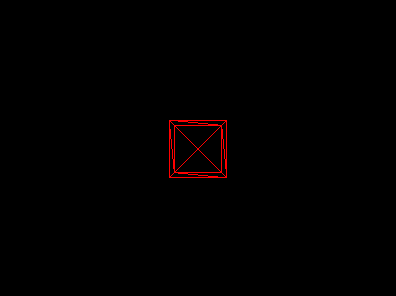
将视角fov由45改为60,得到这样的效果:

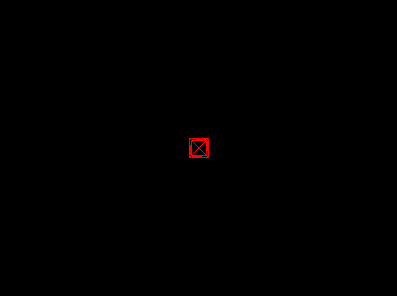
再改成600:

将照相机的竖直张角设置得更大时,视景体变大了,因而正方体相对于整个视景体的大小就变小了,看起来正方形就显得变小了。 正方体的实际大小并未改变。

注意,改变fov并不会引起画面横竖比例的变化,而改变aspect则会改变横竖比例。
next:立方体、平面、球体。
整理自张雯莉《Three.js入门指南》
其他参考:Three.js-照相机
WEBGL学习网 » Three.js基础探寻三——透视投影照相机