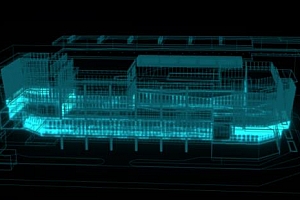
three.js实现3D智慧城市、波浪特效、扫光、掠过效果源码


使用Obj 模型 + shader 实线
着色器编程实现,注意 场景模型是简单的模型,没有贴图材质,可能需要改造才能用于生成贴图模型。
模型以及代码 csdn
模型以及代码 git
加载 obj 格式文件加载到 scene中;
使用 ShaderMaterial 材质
已添加 bloom 效果
var Shader = {
vertexShader: `
varying vec3 vp;
void main(){
vp = position;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`,
fragmentShader: `
varying vec3 vp;
uniform vec3 u_color;
uniform vec3 u_tcolor;
uniform float u_r;
uniform float u_length;
uniform float u_max;
float getLeng(float x, float y){
return sqrt((x-0.0)*(x-0.0)+(y-0.0)*(y-0.0));
}
void main(){
float uOpacity = 0.3;
vec3 vColor = u_color;
float uLength = getLeng(vp.x,vp.z);
if ( uLength <= u_r && uLength > u_r - u_length ) {
float op = sin( (u_r - uLength) / u_length ) ;
uOpacity = op;
if( vp.y<0.0){
vColor = u_color * op;
}else{
vColor = u_tcolor;
};
}
gl_FragColor = vec4(vColor,uOpacity);
}
`
}
var material = new THREE.ShaderMaterial({
vertexShader: Shader.vertexShader,
fragmentShader: Shader.fragmentShader,
side: THREE.DoubleSide,
uniforms: {
u_color: { value: new THREE.Color("#5588aa") },
u_tcolor: { value: new THREE.Color("#f55c1a") },
u_r: { value: 0.25 },
u_length: { value: 20 },//扫过区域
u_max: { value: 300 }//扫过最大值
},
transparent: true,
depthWrite: false,
});
//rennder
material.uniforms.u_r.value += dalte * 100;
if (material.uniforms.u_r.value >= 300) {
material.uniforms.u_r.value = 20
}
}
参考来源:https://blog.csdn.net/qq_29814417/article/details/102840178
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » three.js实现3D智慧城市、波浪特效、扫光、掠过效果源码
WEBGL学习网 » three.js实现3D智慧城市、波浪特效、扫光、掠过效果源码