WEB3D可视化轻量化3D模型展示优化和技术总结【基于WebGL/Threejs/BabylonJS技术】
Web3d是一种可以让3D动画通过互联网在浏览器中实现的解决方案,Web3d可以实现很多的3D交互,伴随着互联网的发展,从桌面端走向Web端、移动端必然的趋势。互联网技术的兴起极大地改变了我们的娱乐、生活和生产方式。
尤其是HTML5/WebGL技术的发展更是在各个行业内引起颠覆性的变化。随着WebGL标准被广泛接受,出现了许多基于HTML5的开源三维引擎,如threejs、scenejs等。尤其threejs使用非常广泛,一方面由于其使用门槛较低,另一方面是其支持若干种三维文件格式,如stl、obj、3ds、obj、dae、fbx等。对于中小规模的三维模型,使用threejs可以快速搭建一个基于Web的模型浏览应用。工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用3D信息化的方式来为我们表达。
浏览器受计算能力和内存限制等方面的影响,基于桌面的对模型的数据组织和加载方式须做出相应调整,即需要更多的使用三维模型轻量化技术对模型进行深度处理。三维模型轻量化主要包括两个方面:模型轻量化显示和模型文件转换。
WebGLStudy.COM综合网络资料和项目开发经验汇总了以下目前轻量化3D模型展示优化和技术思路包括:
1. 几何数据图元合并:应用于大模型结构比较复杂,顶点、面比较数据比较大,可以通过算法根据权重剔除相应的顶点、面。从而到达轻量化模型效果。
Threejs和Babylonjs都提供了封装的图元合并函数库。
2.Lod:模型可以设备Lod,根据距离、级别加载不同复杂度结构模型
这种思路依赖工具生成,否则生成的模型数据很难保证一致。
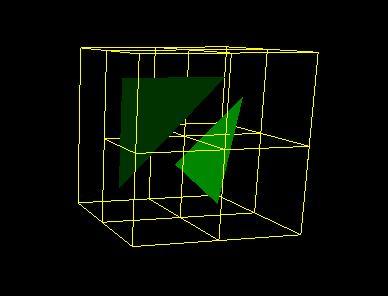
3.场景八叉树划分:八叉树可以快速剔除不可见图元,减少进入渲染区域的绘制对象,threejs在八叉树和视景体预排序和优化方面提供了多个演示案例和封装库,具体可以访问查看研究。
4.几何对象构件对象化: 相同形状的几何对象不做多次拷贝,大模型相同几何体只做一个加载,只做相同模型构件移动、旋转、缩放。这样做模型文件和浏览器内存的大小得到明显减少。
5.模型文件压缩:三维模型stl、obj、3ds、obj、json等文件格式算法压缩
目前基本主流的比如3D MAX、Maya都具备各种常规的导出转存格式,完全可以支持导出各种优化的文件

WEBGL学习网 » WEB3D可视化轻量化3D模型展示优化和技术总结【基于WebGL/Threejs/BabylonJS技术】



