搜索WebGL案例源码资源
本站所有资源均为高质量WEB3D网页3D特效源码,欢迎下载。
3D文章
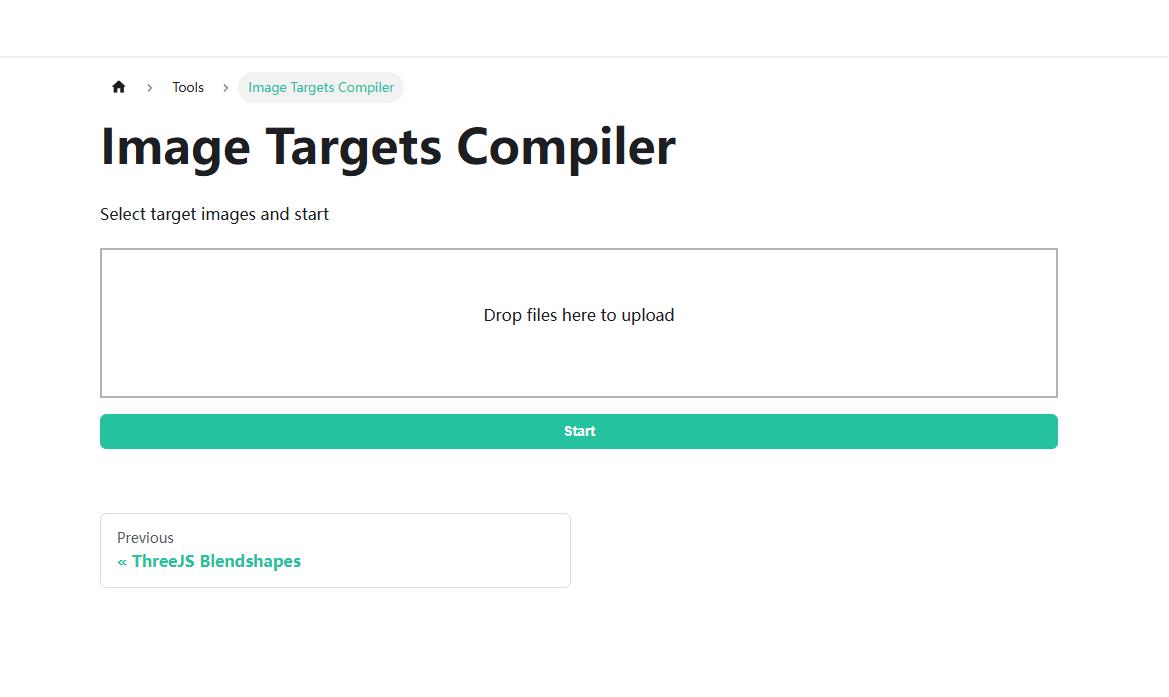
WebAR识别图训练地址
WebAR识别图训练地址:识别图地址 想要生成自定义的WebAR图片需要一个Mind文件,这个文件就...
obj、gltf、glb、fbx、b3dm开源格式转换器整理(转载)
网址:https://github.com/einstein20050430/Fast-Quadri...
WebGL实现单通道wireframe渲染
如果要把一个对象的线框绘制出来,一般的方法是先绘制实体对象,然后通过gl.LINES的模式再绘制一遍...
threejs实现局部辉光的效果
局部辉光的效果 这种辉光效果也是用后期处理方法,大家可以先看官网上的这个例子。 renderer.a...
Three.js带Depth实现分区分层渲染辉光特效渲染器(修复深度错误)
如何实现 1.基于EffectComposer后期渲染器。 2.借助UnrealBloomPass渲...
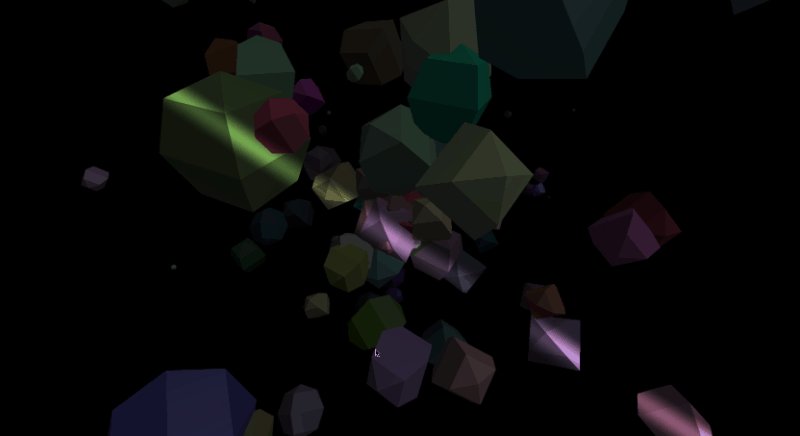
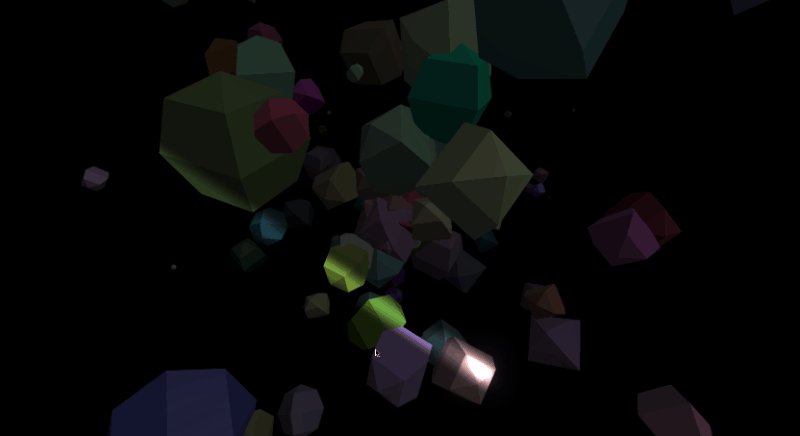
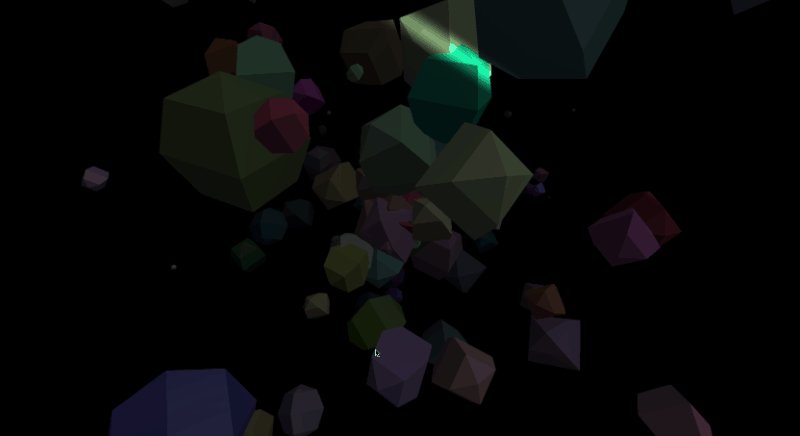
bloom分层渲染,同时支持光晕效果和普通材质(页面背景透明)-方案三
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML ...
bloom分层渲染,同时支持光晕效果和普通材质(页面背景透明)-方案二
方案二解决分层渲染场景转动显示不正常,修复深度信息丢失层级问题 <!DOCTYPE html&...
bloom分层渲染,同时支持光晕效果和普通材质(页面背景透明)-方案一
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML ...
3D可视化引擎ThreeJS-基于WebGL的Web3D引擎
Ricardo (@mrdoob) 来自西班牙巴塞罗那,是多个优秀开源框架的作者,贡献...
关于shadertoy如何制作3D shader着色器特效代码
https://www.shadertoy.com/browse shader代码精彩案例展示网站,...
ThreeJS开发3D立体仓库车间(智慧物流中心)
随着国家工业的发展,智慧制造,智能物流,工业4.0等概念也都随着产生,相对于每个工业软件人而言,软件...
3D数字孪生车间的技术分析与总结
数字孪生 定义 数字孪生(Digital twin)是充分利用物理模型、传感器更新、运...
网页3D可视化相关方案整理
目前网页3D可视化存在多种方案 1、大型游戏软件转换定制化开发,采用Unity3D、UE4开发后转换...
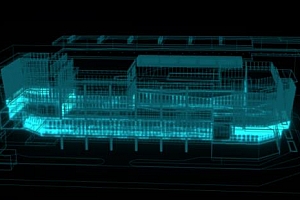
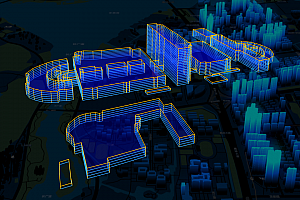
threejs效果之楼房科技感线框展示
基础数据: 楼房每一个楼的底边数据,数据结构为geojson。properties属性中Floor属...
Three.js箭头指向路径特效-设置纹理offset偏移模拟箭头线性流动
1、效果 通过循环 texture的offset属性值,可以实现,类似字幕的运动,以及箭头的线性流动...
使用three.js实现炫酷的3D扫光效果后期(shader通道实现扫光效果)
如果你还不知道如何在three.js中添加后期渲染通道,请先看一下官方的一个最简单的demo : g...
3D教程
BabylonJS学习案例-非常不错
3D动画控制案例 Sequencing Animations https://doc.babylon...
使用JS+Three.js+Echart开发商场室内地图客流信息统计功能
原文地址:https://www.cnblogs.com/esmap/p/10457072.html...
【温故知新】——BABYLON.js学习之路·前辈经验(二)
原文地址:https://www.cnblogs.com/ljq66/p/9944340.html ...
【温故知新】——BABYLON.js学习之路·前辈经验(一)
项目实践中摸索到有关BABYLON的学习路径和问题解决方法整理来自网络 一、快速学习B...
十分钟打造 3D 物理世界
前言 在繁忙的业务中,为了缩短设计和开发的周期,我们的 H5 小游戏更多的会采用 2D...
babylonjs3.1新增遮挡剔除属性分类目录友情链接
本文通过翻译转载至babylonjs官方文档,原文:https://doc.babylonjs.co...
ARKit从入门到精通(1)–显示Cube(原生方法实现)
关注微信公众号:AR开发者社区(国内领先的AR开发者交流学习社区和AR内容平台) 在全新AR开发专栏...
ARKit从入门到精通(2)–显示复杂模型
关注微信公众号:AR开发者社区(国内领先的AR开发者交流学习社区和AR内容平台) 上部分(ARKit...
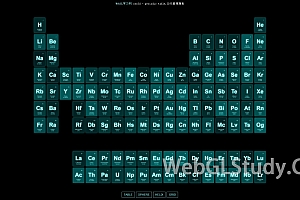
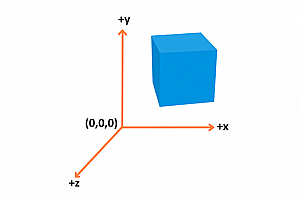
图形学三维基本理论简介
这篇文章解释了所有的基本理论,这些理论有助于你在开始使用3D时了解这些理论。 坐标系 3D本质上就是...
ARKit从入门到精通(9)– AR Quick Look入门教程
在正式开始前,我们需要了解USDZ是什么?USDZ实际上是一种文件格式,它代表通用场景描述Zip。由...
ThreeJS学习笔记(五)——二维几何体元素及穿梭动画
二维几何体 ThreeJS可以创建三种二维几何体,包括CircleGeometry(圆形),Plan...
ThreeJS学习笔记(四)——粒子系统
粒子和粒子系统 Threejs中制作粒子效果有两种方法: THREE.Particle和THREE....
ThreeJS学习笔记(三)——三维空间用户交互与动画
拾取器raycaster ThreeJS提供了一个 raycaster的API用于返回用户光标所在位...
#ThreeJS学习笔记( 二)——导入外部模型
外部模型格式 Threejs支持了许多格式的3D模型导入,包括*.obj、 *.sea、*.3mf ...
Threejs学习笔记(一) 基础篇
基本概念 此学习笔记主要记录使用threejs的制作http://sqace.163.com网站中用...
浅谈A-Frame从零开始做一个 Web 3D 互动游戏
不用学习新的语言,只有前端现有的知识就可以做AR了。而且是在我们熟悉的Web环境中,不用APP就可以...